
Creating a collapsible list in Claris FileMaker might initially seem challenging, but with a strategic approach using a web viewer, it becomes achievable. By leveraging the web viewer, you can create a dynamic list that incorporates FileMaker data seamlessly. The list will function using JSON to construct all the data that will be displayed on the list. For instance, imagine a scenario where you want to display a list of invoices along with their associated line items. With the help of a web viewer and some clever integration, you can easily achieve this functionality with just a button click. Users could expand and collapse individual sections of the list to focus on specific details, providing a more intuitive and efficient workflow.

How To Use Data From FileMaker With Web Viewers
Web viewers in FileMaker serve as a conduit for displaying web content within your FileMaker solution. Leveraging HTML, CSS, and JavaScript, they provide a dynamic interface for interacting with data. Through JSON integration, the web viewer can seamlessly retrieve data from your FileMaker file and incorporate it into the web environment, facilitating data flow between your FileMaker solution and web-based resources. This enables an exchange of information, enriching the user experience and expanding the capabilities of your FileMaker application. For example, the collapsible list will grab all the FileMaker Data in JSON, and then the initialization of the web viewer will fetch the JSON data and create an intractable list that can be easily used.
Setting Up Data For A Collapsible List
To create data that will be used in the collapsible list, we'll need to parse through the data and set up a JSON array inside of another JSON array. Here is an example from the sample file:
{
"address" : "223 Test Dr",
"amount" : 300,
"city" : "Westburg",
"date" : "2/22/2024",
"lineItems" :
[
{
"description" : "test description",
"name" : "Generic Fee",
"price" : 14.95,
"quantity" : 3
},
{
"description" : "The Transport Fees",
"name" : "Transport Fee",
"price" : 25,
"quantity" : 1
}
],
"phoneNumber" : "123-456-7890"
}
Essentially, you'll be creating an array of objects of the parent record and then adding an array of the child record as an object within the initial JSON Array. This will be what the web viewer fetches when creating the dynamic list.
Setting Up For The Web Viewer
Web Viewers require the use of HTML, CSS, and JavaScript to connect and display the list. Use the data in the fields of listApp.css, listApp.js, and listVendor.js in the demo file. Then, add a new custom function to construct the HTML leveraging the CSS and JavaScript data.
data: text/html,<!DOCTYPE html> <html lang=en> <head> <meta charset=utf-8> <meta http-equiv=X-UA-Compatible content=\"IE=edge\"> <meta name=viewport content=\"width=device-width,initial-scale=1\"> <link rel=icon href=/favicon.ico> <title>fm19-article-html-editor</title> <style>" & sqlPreferences.GetField ( PREFERENCES::listApp.css ) & "</style> </head> <body> <noscript> <strong>We're sorry but fm19-article-html-editor doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div id=app> </div> <script>" & sqlPreferences.GetField ( PREFERENCES::listApp.js ) & "</script> <script>" & sqlPreferences.GetField ( PREFERENCES::listVendor.js ) & "</script> </body> </html>
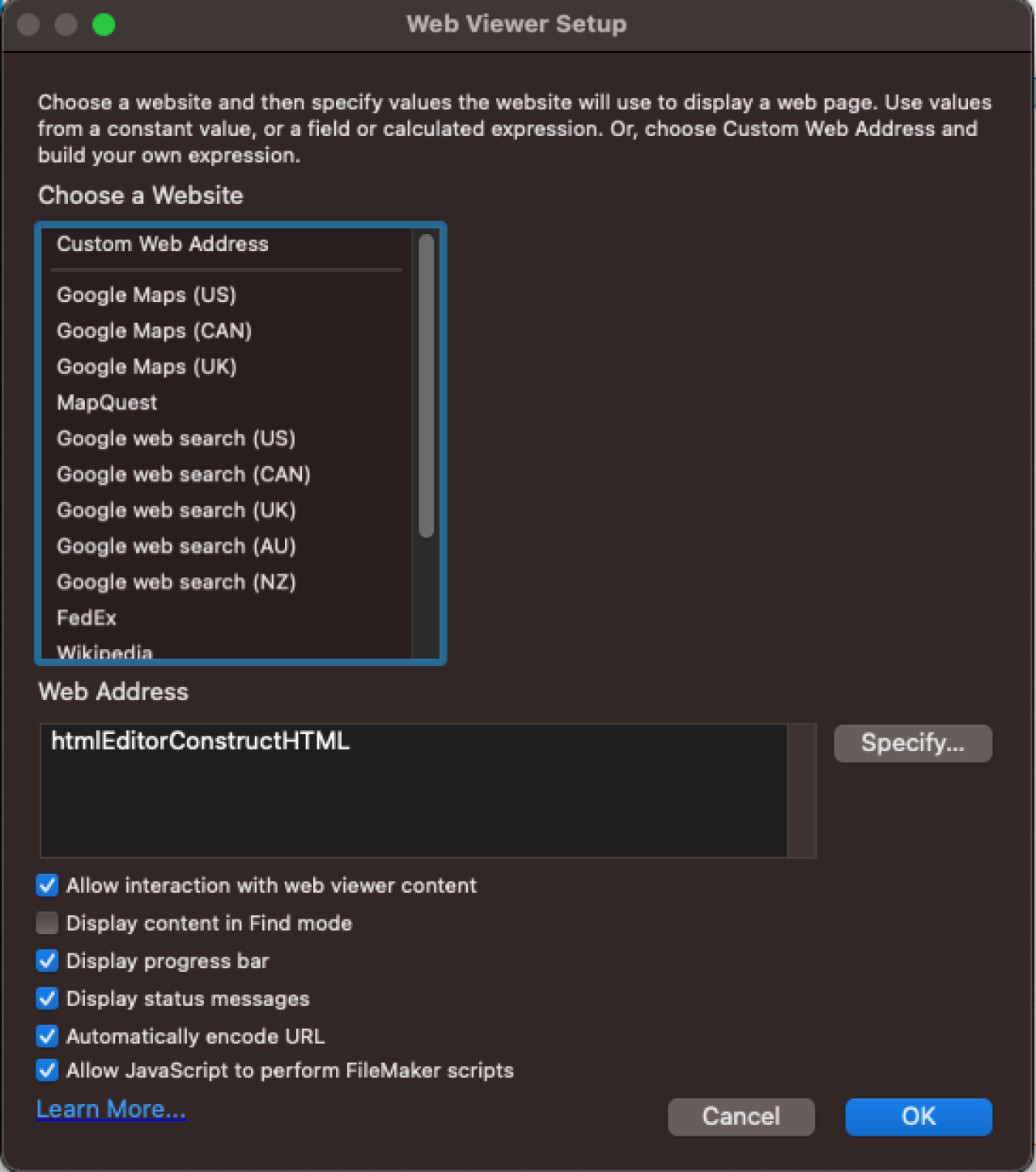
Create a new web viewer in your FileMaker file and set it to these settings:

Initializing The Collapsible List
A web viewer requires initializing via script steps to fetch the FileMaker data and then display it using the JavaScript.
Update your web viewer with an identifier name.
Set up your JSON Array from earlier as Data Set parameters.
Perform the JavaScript with function name in the web viewer for our list using the identifier name.
This will update the web viewer to fetch the FileMaker data and post it on the web as a list.
Then, it will return as a dynamic list in the web viewer.
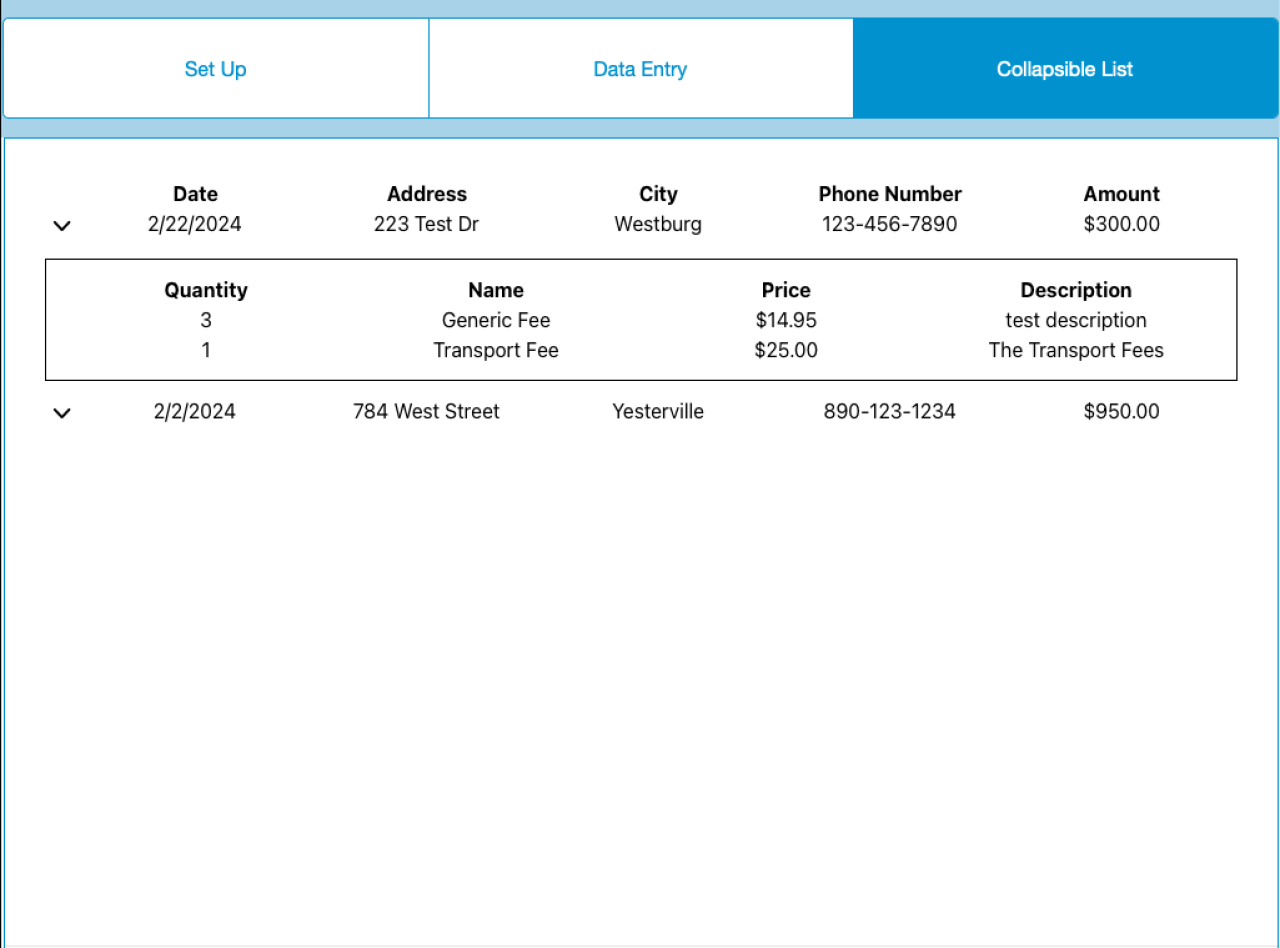
After all of that, you will have an intractable collapsible and extendible list, in which you can select the down arrow on a single invoice and see all of the related invoice line items.

Conclusion
Incorporating collapsible lists on a web viewer in your FileMaker application allows for a dynamic way of structuring and displaying hierarchical data. Users can quickly navigate through expanding or collapsing sections as needed to focus on specific information. This enhances the user experience, simplifies data access, and optimizes the layout space. Whether managing intricate project hierarchies, organizing inventory items, or presenting menu selections, collapsible lists enable users to interact with data more intuitively, ultimately enhancing productivity and usability within FileMaker solutions.
If you would like help implementing a collapsible list in your FileMaker app, please contact DB Services and we would be happy to help.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.
Download the Claris FileMaker Collapsible Lists File
Please complete the form below to download your FREE FileMaker file.





