Twilio is a leading cloud communications platform according to a IDC MarketScape report. Their platform is used by major companies, such as Lyft, Twitter, American Red Cross, and Salesforce, expanding digital communications with custom, scalable solutions. A FileMaker and Twilio Integration works great together as well for sending reminder messages to your clients or automated internal communication within your organization. It can also receive information just as well as it sends it out. You could retrieve answers from surveys or appointment confirmations you messaged to customers. Wouldn't it be great if FileMaker notified you when your customers contacted you, just as easily as you contacted them? Through the use of a webhook and a few lines of code, your FileMaker solution can notify you via screen pops when your customers reach out to you.
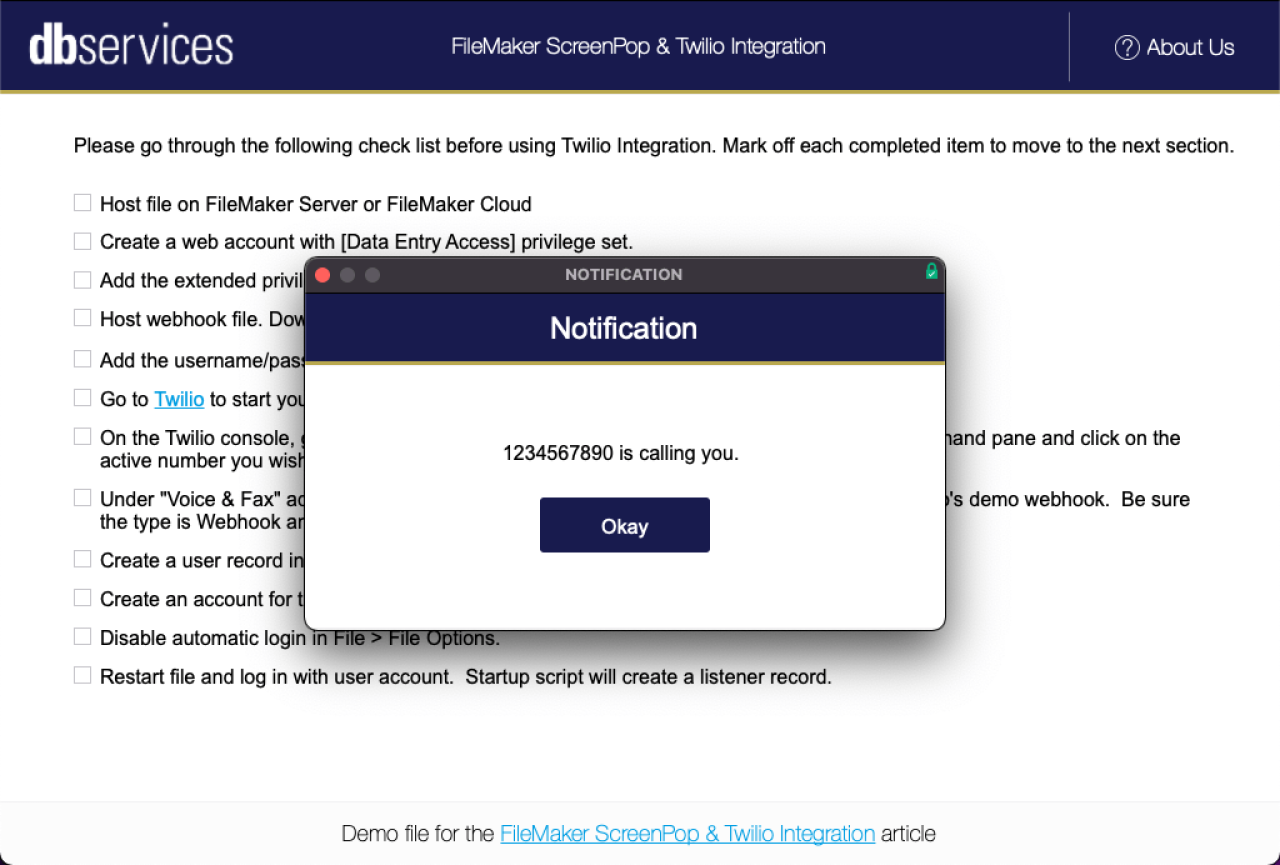
Let's see what a customer call notification could look like.

Setup
Twilio Account - If you already have an existing account, you can log in to your console. If not, you can sign up for a trial account here.
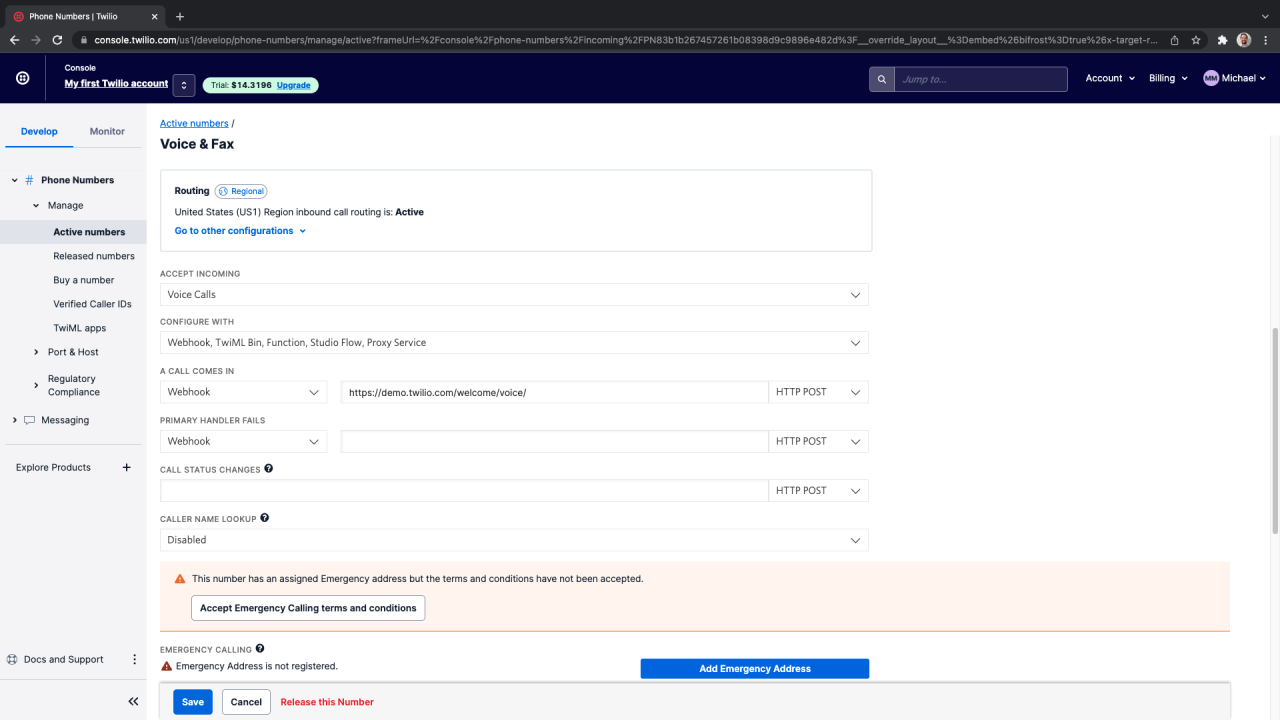
Twilio Console - On the console, you can activate a trial phone number. Once you have an active number, you can navigate to the active number settings by clicking on the active number to configure Twilio to contact your webhook.

Webhook File - This web script is what connects Twilio to FileMaker. When you receive a call to your active number, Twilio's API will pass that call's information to the webhook file, and the webhook file will then pass the information to your FileMaker solution using the Data API. The webhook file must be hosted on a web server and must be accessible over the web to Twilio's API. Twilio's API expects a TwiML response, so our webhook returns a "Hello World!" response to tell the caller. You can read more about what else can be returned from your webhook in Twilio's API Documentation.
FileMaker Solution - You will then need to set up a web log table to store data from incoming calls passed by Twilio, as well as a listener table. The webhook data will contain which phone number was called and that's how you will know which user to notify in your solution.
How It Works
When a user logs into the FileMaker solution, the startup script finds the user in the user table and creates a listener record for them. FileMaker then opens a hidden window on the listener layout which has an OnRecordLoad script trigger on it.
When a user receives a call from Twilio, Twilio passes the call to the webhook file.
The webhook file runs a script in the FileMaker solution to create a new record in the web log table and transfers the call data into this record.
After the web log record is created, the webhook will find the user's listener record and delete it, causing our OnRecordLoad script to trigger.
The OnRecordLoad script then performs the screen pop by opening a new window and showing the call's information in front of the user.

Conclusion
With a webhook, you can integrate your FileMaker solution with Twilio to provide screen pops, showing call and messaging data and much more. Contact us today if you would like help integrating your FileMaker solution with Twilio!
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.
Download the FileMaker ScreenPop and Twilio Integration File
Please complete the form below to download your FREE FileMaker file.