FileMaker 12 has many new exciting features, including 16 new starter solutions, layout themes, a 64-bit server, improved container storage and performance, and much more. One exciting "sleeper" feature that has us at DB Services appreciating the new version more than ever is the ability to natively resize images. This makes managing the size of your database simpler and provides you the ability to resize images in FileMaker Go on the iPad and iPhone. With the ability to natively resize images on any platform, you may want to optimize the images in all your FileMaker applications. Let's take a look at how this resizing works in FileMaker 12.
How It Works
There's one main function that does the heavy lifting: GetThumbnail( ). As long as you know the width and height that you want to shrink an image down to, this function is essentially all you need to get the job done.
GetThumbnail( )
There are three parameters to pass the function:
 sourceField. This is the container that contains the image you want to resize.
sourceField. This is the container that contains the image you want to resize.fitToWidth. This is the width to shrink (or enlarge) the image to.
fitToHeight. This is the height to shrink (or enlarge) the image to.
One thing to keep in mind is that FileMaker won't distort the resized image: it'll always maintain the proportions of the original image. The width and height parameters tell FileMaker what box the resized image should proportionally fit into. If the original image is 400x500 and you want to resize it down to 200x400, FileMaker will return a thumbnail of 200x250, which both fits into the box and retains the original 4:5 aspect ratio.
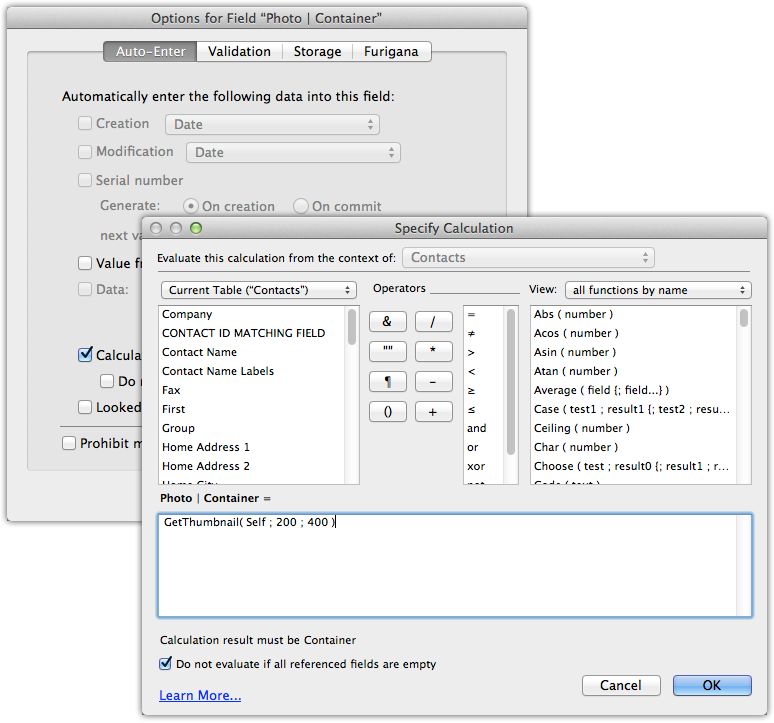
Putting It on Autopilot

By far the easiest and most robust way to implement reducing the size of an image is to do it inside an auto-enter calculation of the container field itself. The auto-enter will replace the original image with the resized version automatically, eliminating the need to script the resizing. This also ensures the database doesn't keep a copy of the original, which would defeat the purpose of resizing in the first place: To ensure the database maintains a healthy diet of lean-and-mean images and doesn't expand its waistline too much over time. If you want to keep the original, then use 2 fields, one for the original and one for the smaller image.
Avoiding Pixelation
![]() One of the nice latent features of the GetThumbnail( ) function is that it will automatically prevent you from pixelating the new resized image: you can only shrink an image, not expand it.
One of the nice latent features of the GetThumbnail( ) function is that it will automatically prevent you from pixelating the new resized image: you can only shrink an image, not expand it.
In the event that FileMaker removes this safeguard, you can add a bit more code to the original function call above to ensure your resizing is future proof and will never pixelate an image. All you need is to make use of a couple new functions in 12: GetWidth( ) and GetHeight( )
Using these two functions will give you the original image's width and height. If the original width is smaller than the resized width, tell FileMaker to make the resized image the same width as the original. Same idea with the height. This ensures you will never pass dimensions to the GetThumbnail( ) function larger than your original image's.
Native Bliss
Resizing images in FileMaker 12 is a straightforward task that'll work on any platform. Given the increasing prominence of mobile devices, we are excited that we can resize images in FileMaker Go running on the iPad and iPhone where pictures are now commonly taken.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.