
One of the most powerful tools in the FileMaker Pro window-management arsenal is the card window. A card window displays one layout layered in front of the current layout, and within the current window. This technique is primarily used for a detailed dialog window or wizard, providing a more flexible option than the traditional FileMaker custom dialog.
Let's take a look at how to implement card windows in your FileMaker application.

How Card Windows Work
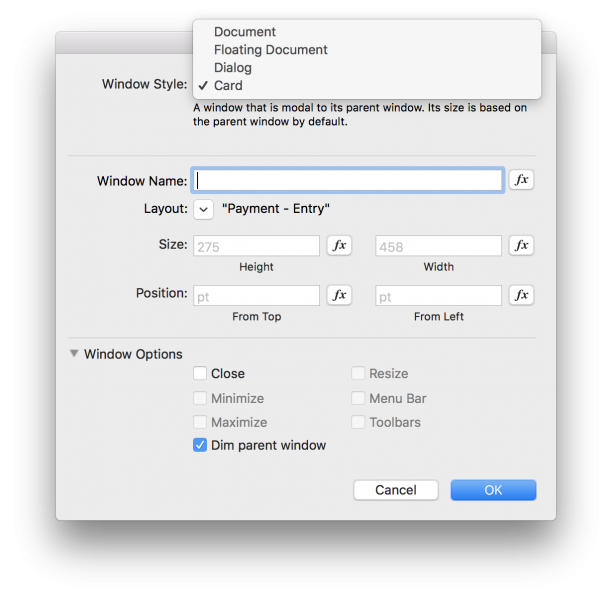
Card windows are created and controlled with New Window, Move/Resize Window, and Close Window script step. From the new window script step dialog in scripts workspace, select window type "Card". Two window options are available: the ability to include a default close button on the card and the ability to dim parent window.
 Here are some behaviors of FileMaker card windows:
Here are some behaviors of FileMaker card windows:
Card Windows will allow scrolling if the displayed layout is larger than the card size.
When building modal dialogs, the user can still quit out of FileMaker with Cmd+Q (Ctrl+Q on Windows).
Popovers can be used within card windows, and will not extend beyond the card.
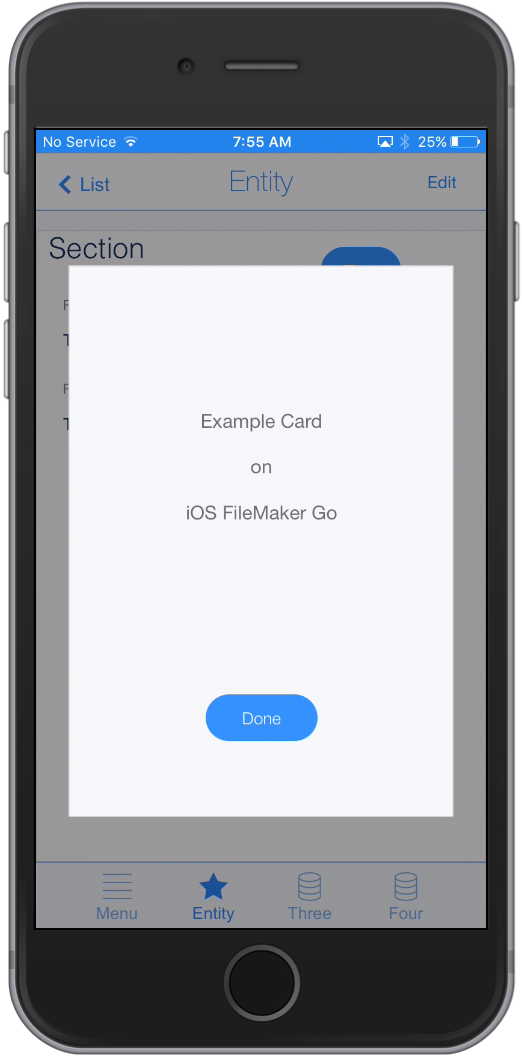
Card windows can be positioned outside the parent window on desktop apps; on iOS they are contained within the screen boundaries at all times.
Card windows are not supported on Web Direct at the time of this article--the new window (card) step behaves the same as a new document window.
The dim overlay's default color or transparency cannot be changed —it is either on or off.
When the close option is enabled on iOS, there is no default close button displayed. Instead, tapping anywhere outside the card will close the card window.
 "I can do all of this with a popover, right?"
"I can do all of this with a popover, right?"
A similar effect to the card window is possible with a popover, and before a card window option was native to the FileMaker platform, this was the only option. The effect can be accomplished with the following:
Add a popover object to the side of the layout.
Create a button that goes to the popover by object name.
Increase the popover size to be as large as possible.
Make the popover color some transparent fill to see the layout objects behind it.
Since about 5-10 pixels are required to render the popover, a drop shadow with spread must be added as well.
Create a script trigger to ensure the required action is taken, not allowing the user to close out with 'esc' or click in the dropped shadow area.
Allow the user to close the popover with "Save" and "Cancel" buttons.
Whew, that's a lot of extra steps!
Card Window vs. Popover
So which is better? All other things being equal, card windows have a number of powerful advantages.
The primary advantage is that the card window is a completely independent layout from the original layout. This means that the dialog screen can be set up in a single layout and then referenced from any other screen in the app. In contrast, popovers would need to be created on each layout they appear, requiring duplicate development work.
Another huge advantage of a card window is that it can display records from other tables without the need for joins or portals. This is the ideal way to ensure optimized performance and keeps the app thinner since less schema is required.
Lastly, card windows require a lot less scripting and layout development than modal popovers (see the 7-step process above!). This reduced complexity is key when prototyping or building apps quickly. It also lowers the learning curve for new users looking to make modern apps.
Pound-for-pound, card windows beat out popovers when a dialog message is required to overlay the screen. Let's look at some examples of how to make the best use of card windows:
Common Uses
A database is entirely useless without a way to retrieve the data stored within it. Users need to be able to quickly retrieve data, accomplished with FileMaker's Find Mode, and also relate existing data together. Perhaps the most popular way to solve relating data is with a picker (also known as a selector). Pickers provide a simple way to select values and relate data. A classic example would be a picker that allows the user to select a customer for an order from a database table of all customers.
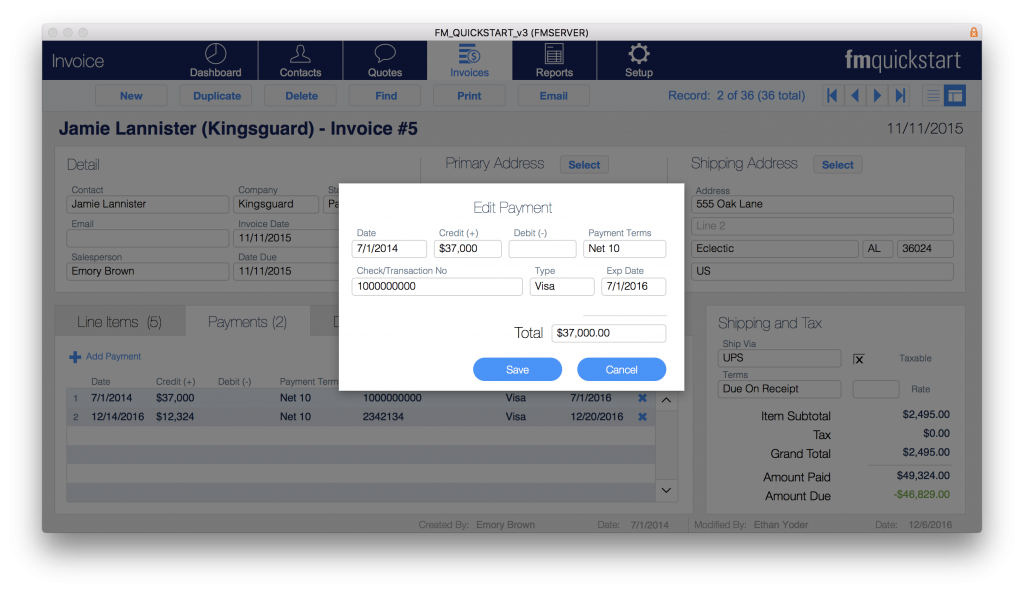
Since card windows can display data from other tables easily, they make an ideal picker. They allow the picker to overlay the original record while still having that background context for users to quickly orient themselves if distracted from the screen while mid-task.
Another great use is anytime an action dialog needs to be more complex than a default custom dialog. Custom dialogs are constrained to a maximum of three options with fixed-width buttons, which can be problematic when trying to create actions that are self-describing. In contrast, card window styles can be customized to have many options and flexible button sizes, removing limitations. It does take longer to implement a card (requiring building a new layout), with the positive tradeoff of having the entire layout mode toolkit available.
Design tip: use dialogs sparingly because they are very disruptive. The sudden overlay forces the user to stop their flow / task to address the message.
Conclusion
With the addition of card windows, the FileMaker platform makes it easy for developers to create rich dialogs. Use them in your next app to create stunning interfaces that captivate and delight. If you would like further assistance using FileMaker card windows, please contact us and we would be happy to help.
If you want to see examples of card windows, we will make available for download a new version of our FM Quickstart FileMaker Template that utilizes FileMaker Card Windows and new features in FileMaker 16 platform.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.





