FileMaker 14 ushered in a new era of vector graphics with the advent of button icons. FileMaker comes pre-loaded with 140 very useful glyphs; additionally, you can expand your collection with any number of custom glyphs and images. These icons can then be added to any button or popover button.
The default button icons in FileMaker are in SVG format. An SVG is an XML-based image that renders based on a series of mathematical formulas. Thus, it can be scaled without pixelation and recolored with ease. It can even be modified in a text editor. This is different from any raster-based image, such as PNGs.
Let’s take a look at how to add custom SVG icons to a solution, and then dive into configuring custom SVGs for FileMaker.
Adding a Custom Icon to a File
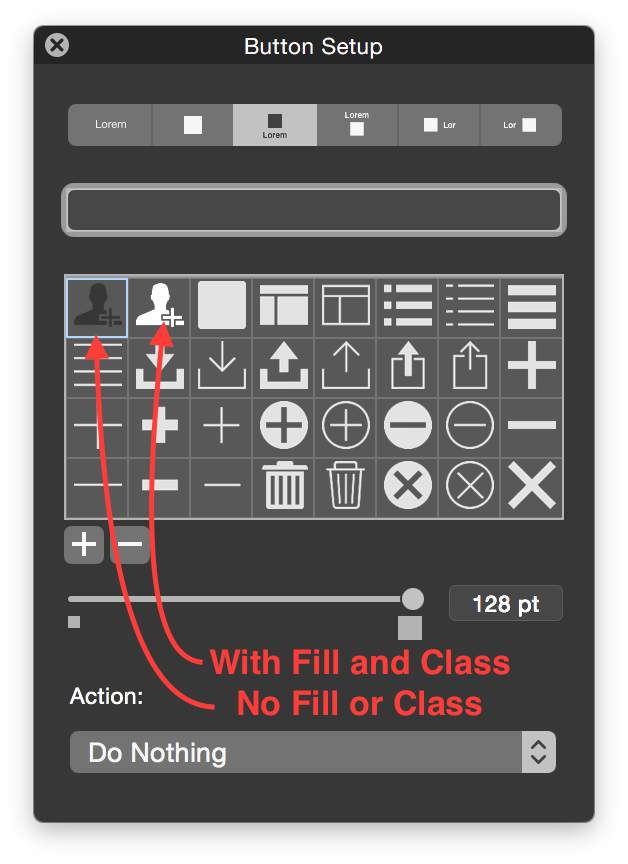
![]() Button Icons can be added via the button setup dialog. For information on how to use this dialog as well as the properties of button icons, reference our other article on the basics of button icons. Note that button icons are saved in the FileMaker file.
Button Icons can be added via the button setup dialog. For information on how to use this dialog as well as the properties of button icons, reference our other article on the basics of button icons. Note that button icons are saved in the FileMaker file.
To add your own button icon, simply press the plus button below the custom icon display. Follow the file selection dialog to your desired image.
FileMaker will allow you to select either an SVG or a PNG. If you choose a PNG, there is no way to edit the image within FileMaker, since it is a raster-based image. If you select an SVG, it must be formatted correctly in order to fully integrate with FileMaker’s inspector and allow for color to be updated.
Let's see how that is accomplished.
SVG Image Format for FileMaker
Any SVG without a specified fill color within the XML will be modifiable with FileMaker. The only caveat to this is that it will show up as grey in the button setup dialog, rather than the default white. An SVG with a fill color specified must also have “class=fm_fill” inside the <svg> tag in order for FileMaker to correctly classify and modify the color property, otherwise it will always be said fill color. Place this property directly following all <fill> properties within the XML.
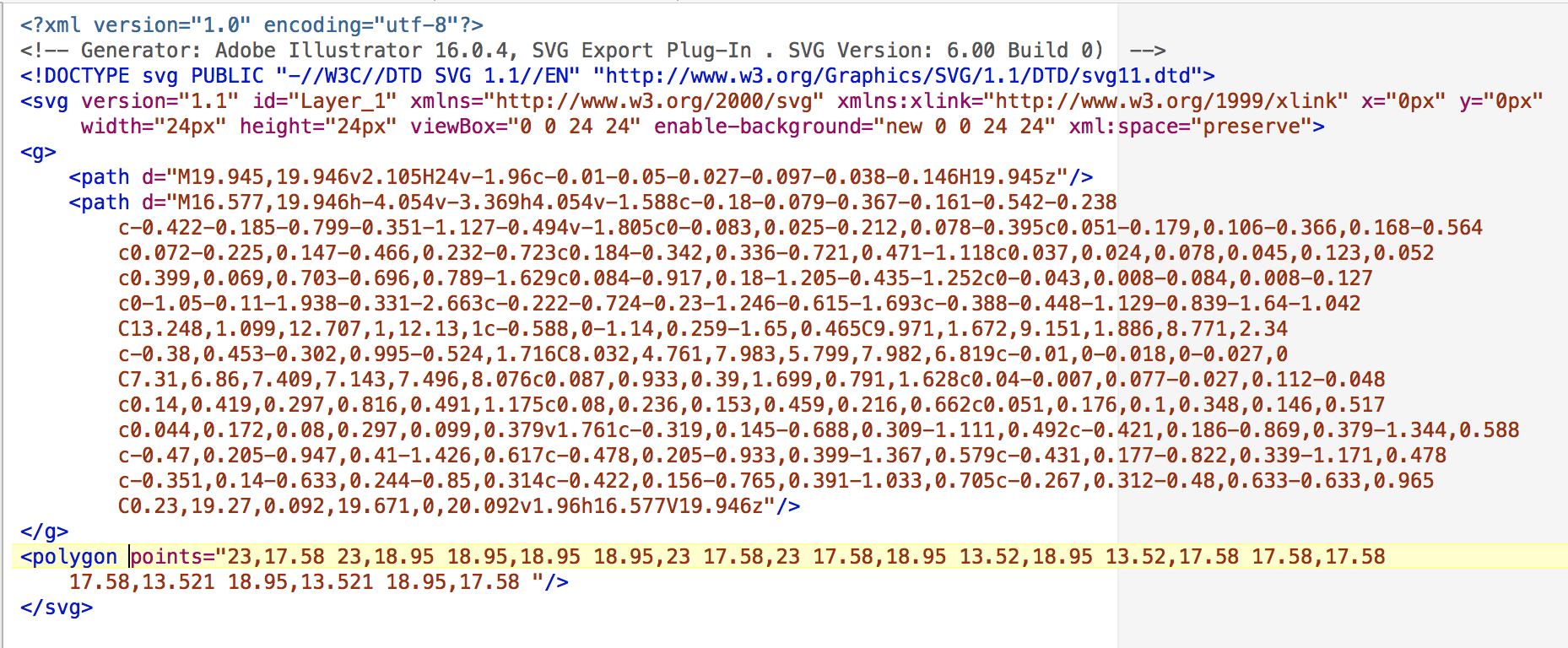
Let’s look at some examples. Here, we have the XML code for our “contact add” custom icon. Each of its components has a preset fill of white (#FFFFFF). This icon will always render white in FileMaker, regardless of the styles placed on the glyph.
The first option we have is to remove the fill completely. This will allow FileMaker to override the fill with settings in the inspector, however, it will show up in our button setup dialog as a shadow:
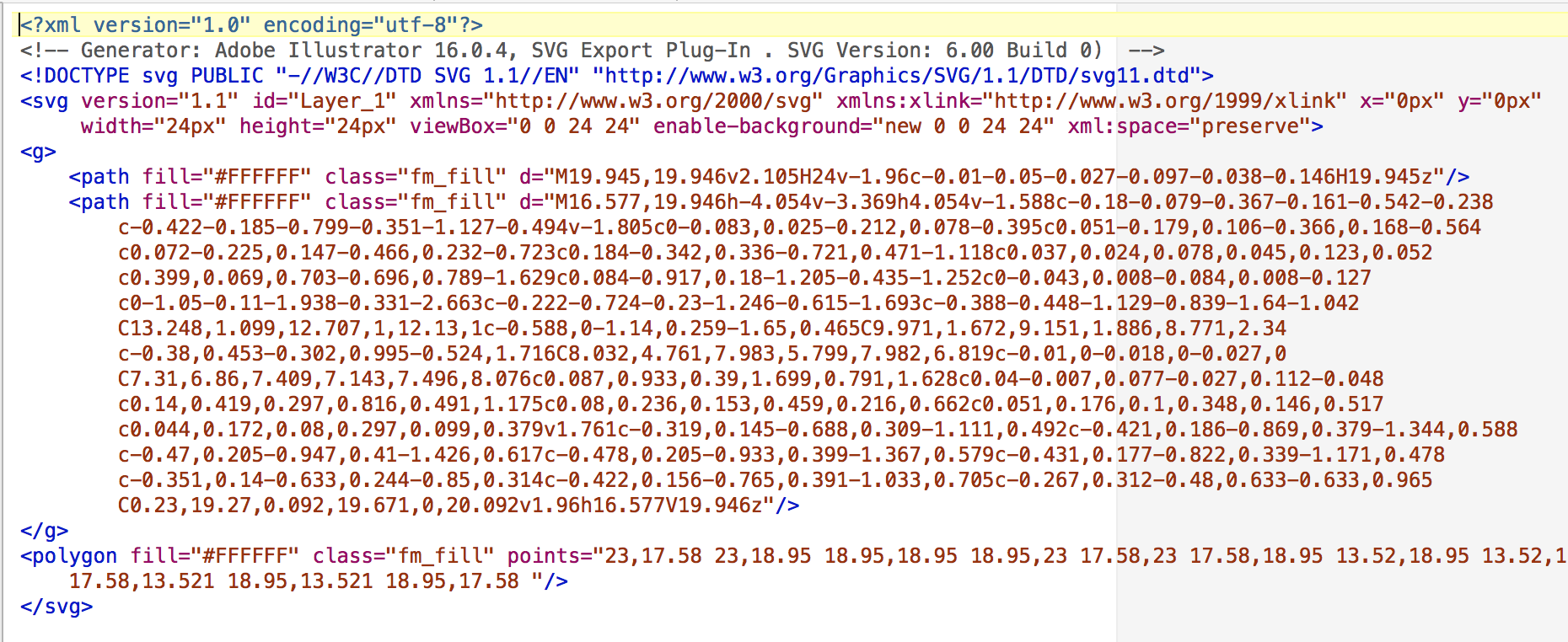
Our second option is adding both a fill of white and a class of “fm_fill”. This will result in a white icon in the button setup, as well as allow settings and styles from the inspector to update the color of the glyph:
If you don't wish to deal with the nitty-gritty of SVG modification or don’t have the time or inclination to create your own icons, there are several useful third-party tools available from the FileMaker community that can do these tasks for you.
DataManix SVG Helper Tool
The SVG Gallery Tool from DataManix is a useful tool for managing large numbers of custom icons. It is a free FileMaker solution. Not only does it have a database where you can insert all of your images, but with a single click, it can update an entire folder full of SVGs to contain the correct class to integrate fully with FileMaker.
inDats Icon Manager
If you need icon imagery that is outside of what the native glyphs can offer, inDats Icon Manger is the FileMaker solution for you. This tool has a library of over 4,000 SVGs, which are categorized and indexed for quick searching. Not only that, but the file allows you to modify the SVG before exporting it for use in your own solutions. All of these great features and more are available free of charge.
Summary
Button Icons are a great addition to FileMaker 14, and custom glyphs can allow for more modern solutions than ever before. Integrating your own SVGs is a simple process that can be enhanced by powerful tools from the FileMaker community. Contact us if you'd like help with custom button icons.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.