Google offers a plethora of APIs to integrate different Maps features in custom solutions, including polygons. In Google Maps, a polygon defines a series of connected coordinates, forming a closed loop. They can be used to define the boundaries of a lake, city, or forest, for example, and can be useful to show the distribution of features in different regions on the map. In this article, we'll discuss how to use the Google Maps JavaScript API polygons feature to display locations and regions on a virtual map embedded in your FileMaker solution.

API Setup
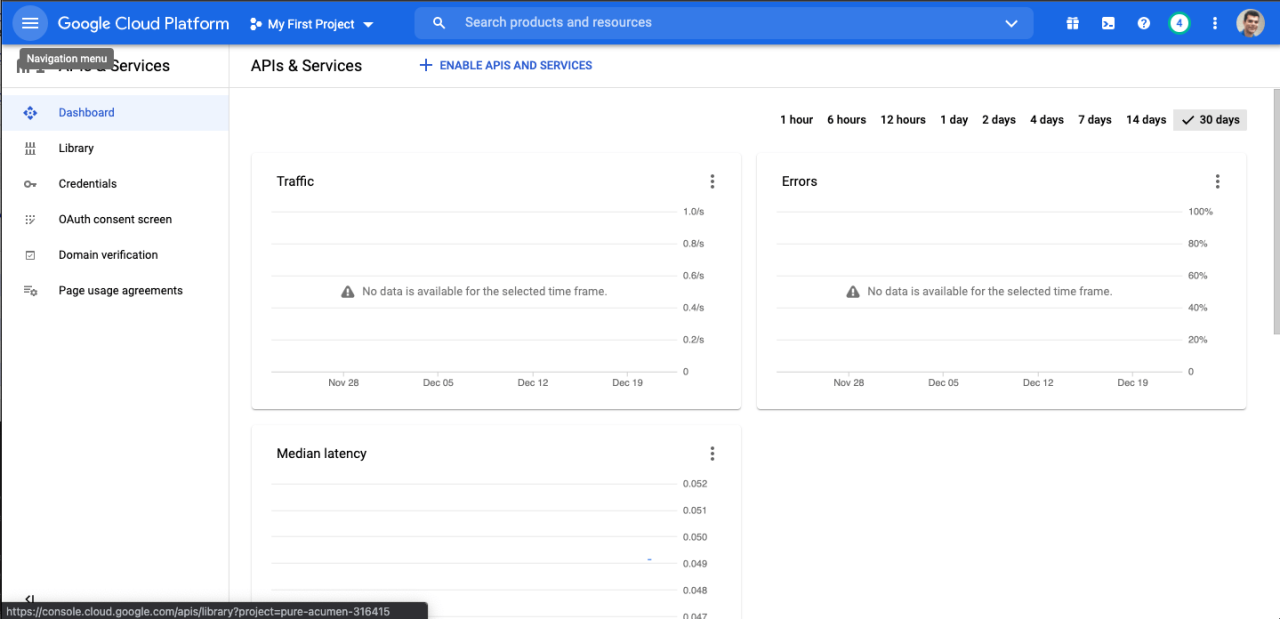
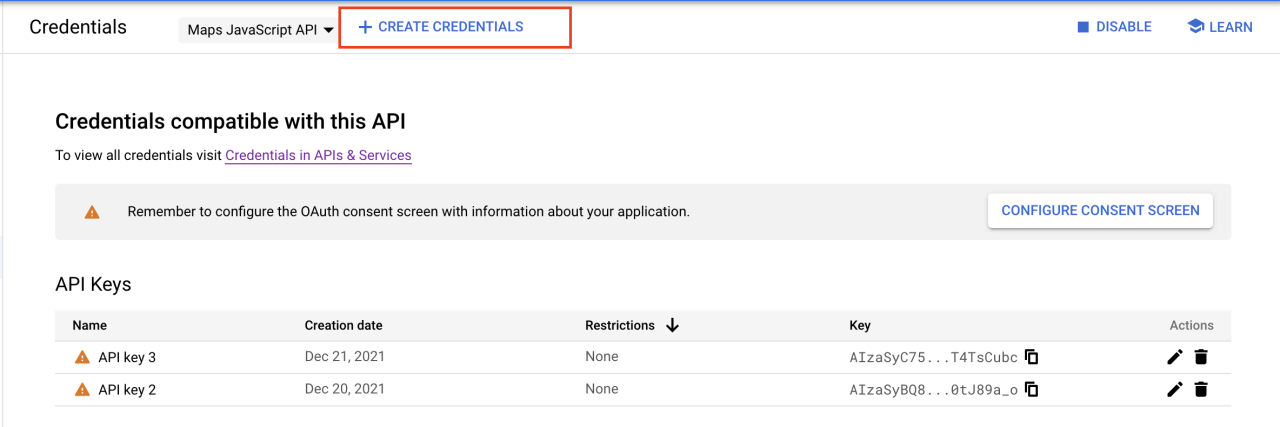
Getting your API key is free and easy, and the first step is to create a project in the Google Developers Console if you don't already have one.

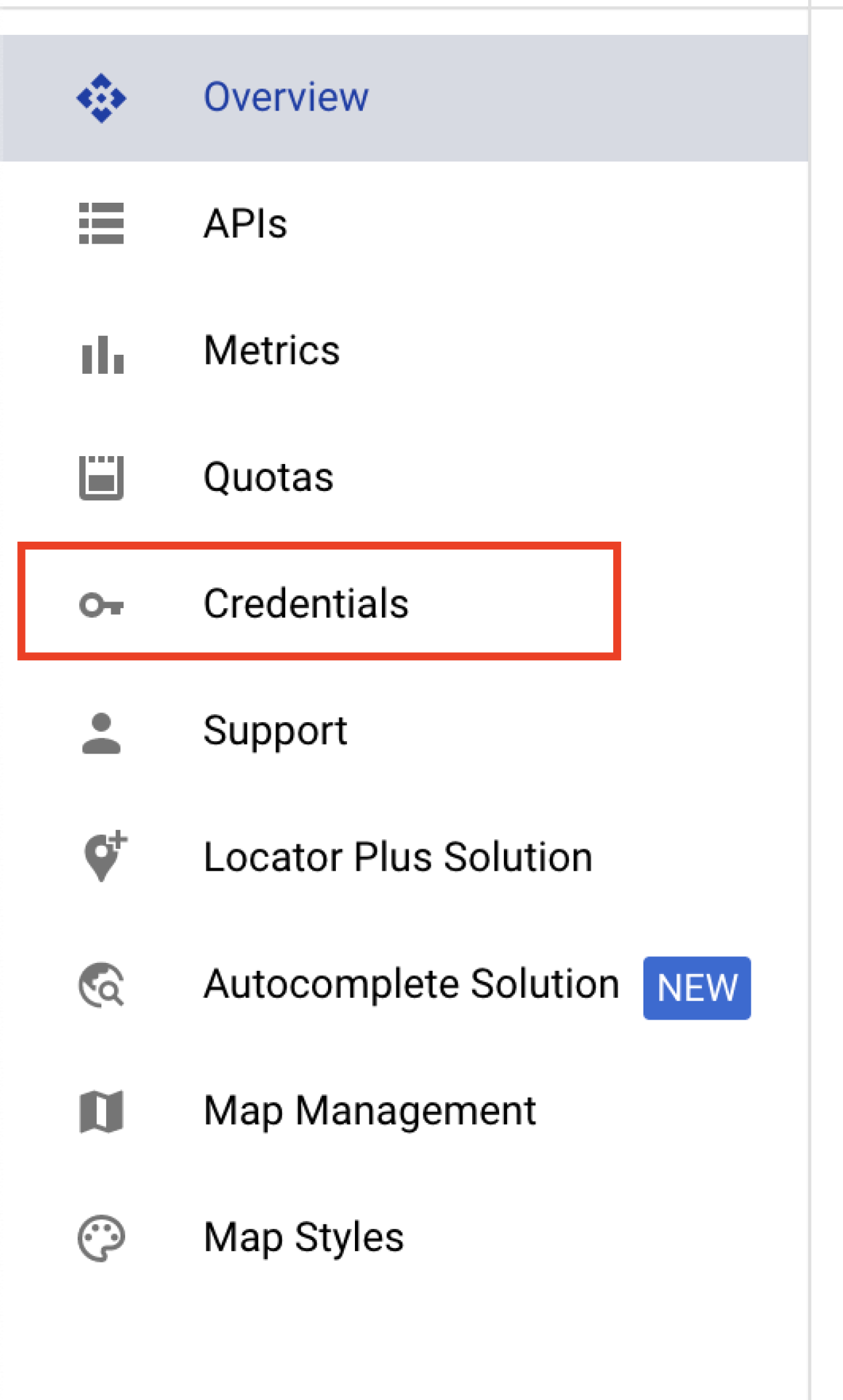
Once you have created the project, you will then need to enable the Google Maps JavaScript API and then set up the credentials for the API. Once you have an API key, paste it into the example FileMaker solution.



Storing and Restoring Polygons
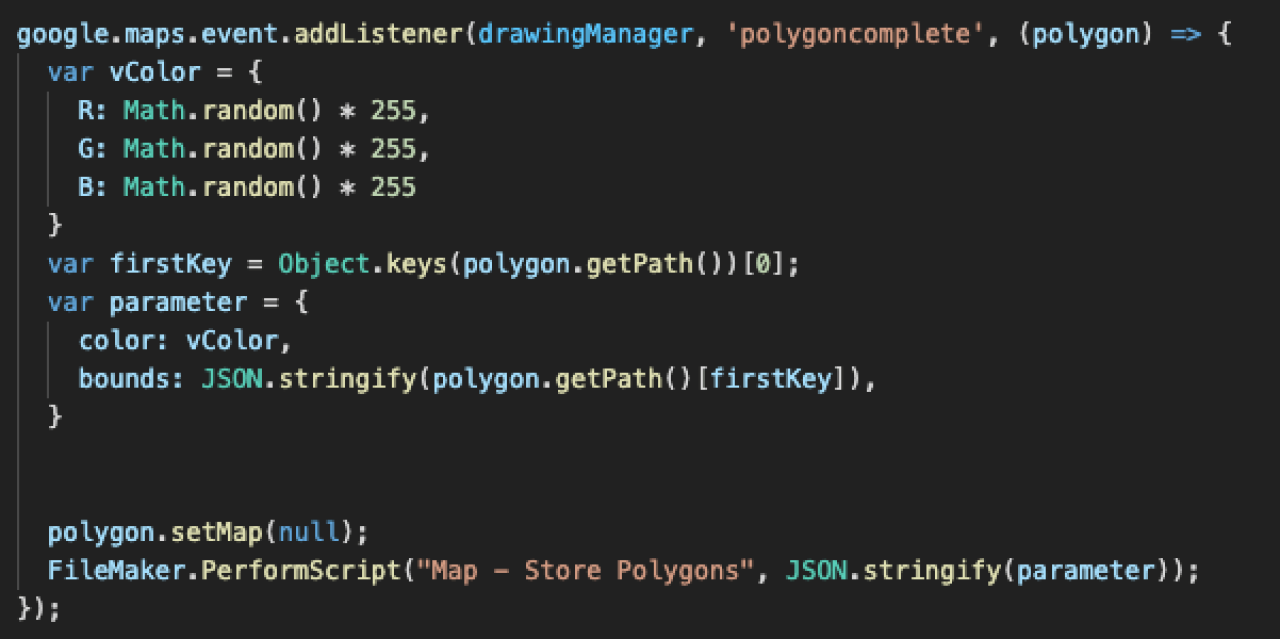
A FileMaker record needs to be created for each polygon drawn on the map. This allows the polygon to be recreated when the map is refreshed or used on a different layout in the FileMaker solution. To achieve this, we take the properties of the polygon object and send them to FileMaker using the FileMaker.PerformScript() function. This logic is contained in a listener function that runs when the user has completed drawing a polygon on the map.

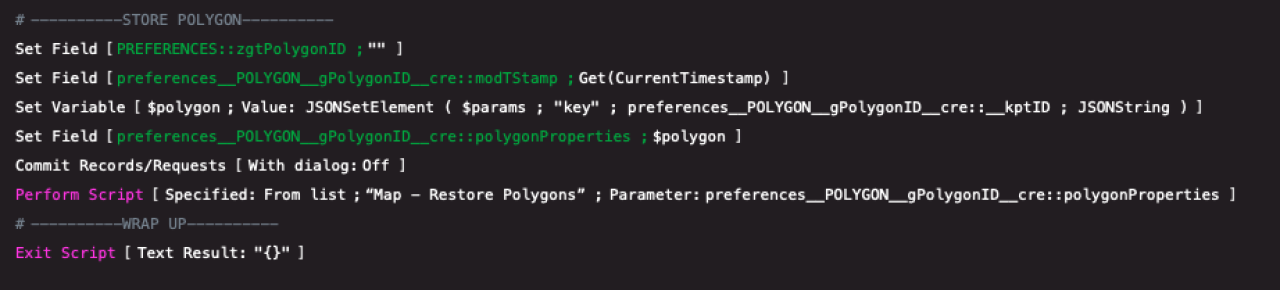
We use a handler script in FileMaker to take the polygon properties and create a FileMaker record and assign those properties to a field.

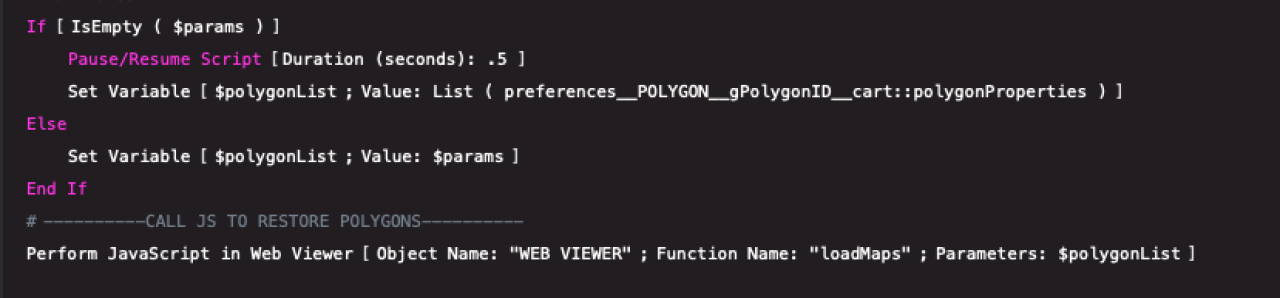
We need a script and JavaScript function to restore polygons that are stored in FileMaker. The FileMaker script creates a list of polygon properties through a cartesian relationship and calls an associated function using the Perform Javascript in Web Viewer script step.

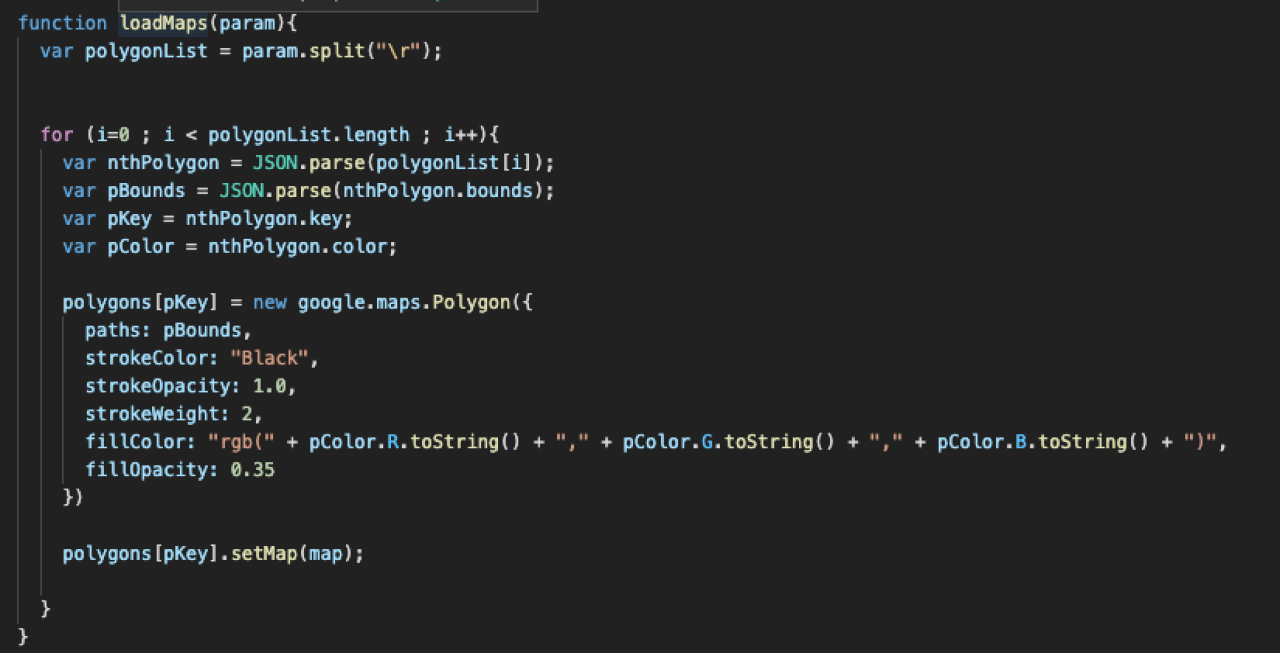
Finally, the JavaScript function takes the list of polygon properties and adds them to the map.

Conclusion
Using Google Maps polygons in conjunction with your FileMaker solutions enables you to display useful and dynamic geographical information with simple FileMaker scripts and a few lines of code. If you have any questions or want to discuss a Google Maps integration in your FileMaker solution, please contact DB Services.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.
Download the FileMaker Google Maps Polygon Integration File
Please complete the form below to download your FREE FileMaker file.