
In FileMaker 13, we now have the ability to create custom themes, saving developers significant amounts of time updating the look of an existing application along with ensuring the application follows a standard look.
In an earlier article, we discussed FileMaker WebDirect and how to optimize your solution. This optimization relied on using FileMaker Themes. In this article, we explore using FileMaker 13's new feature to create custom themes and styles. A custom theme will allow you to create a custom appearance in your application while maintaining an optimized solution. Theme optimization will benefit the entire FileMaker platform including FileMaker Go, Pro, and WebDirect.

Creating Custom Themes
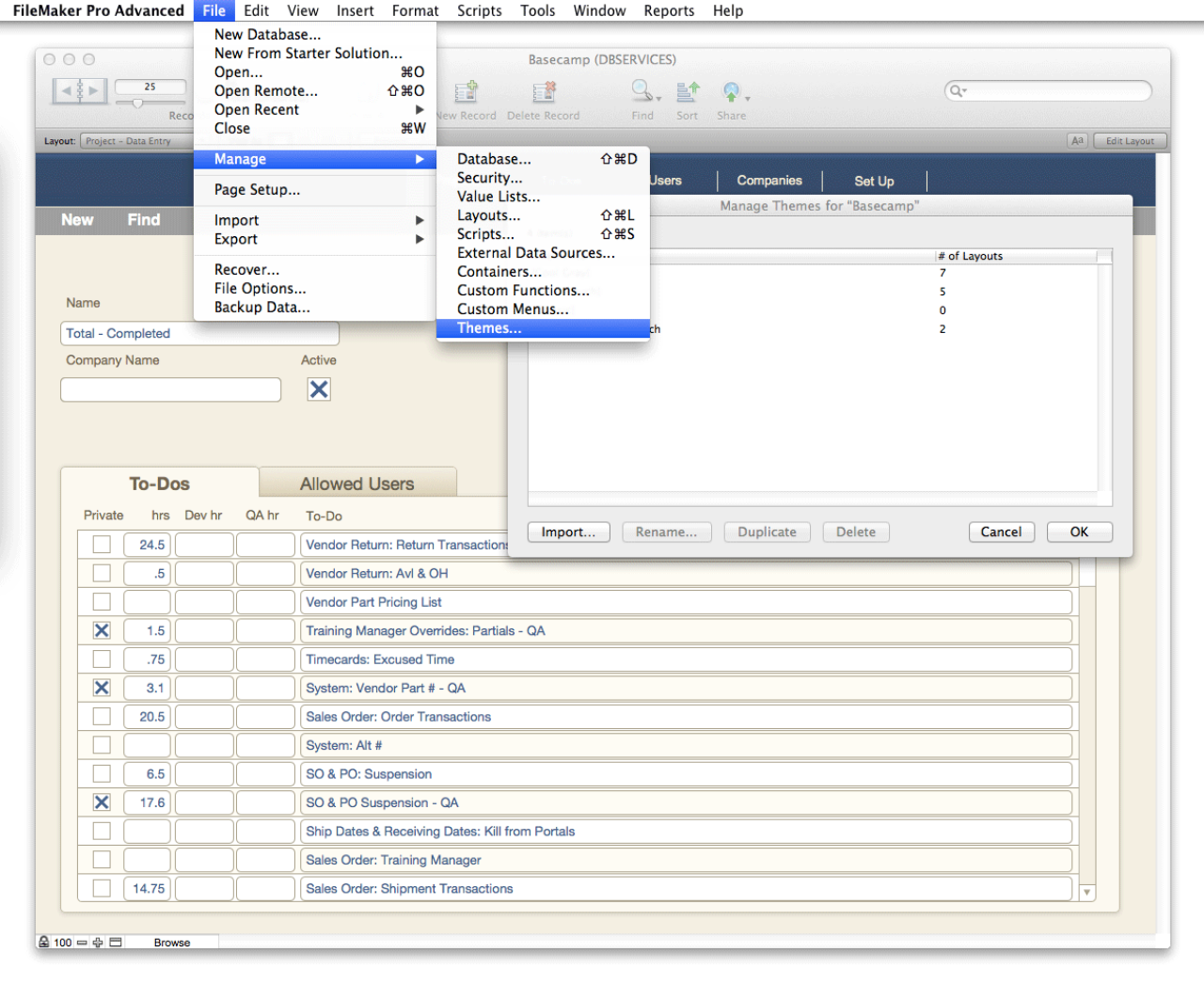
You may notice from the Manage Themes option below that there is no "New" button.

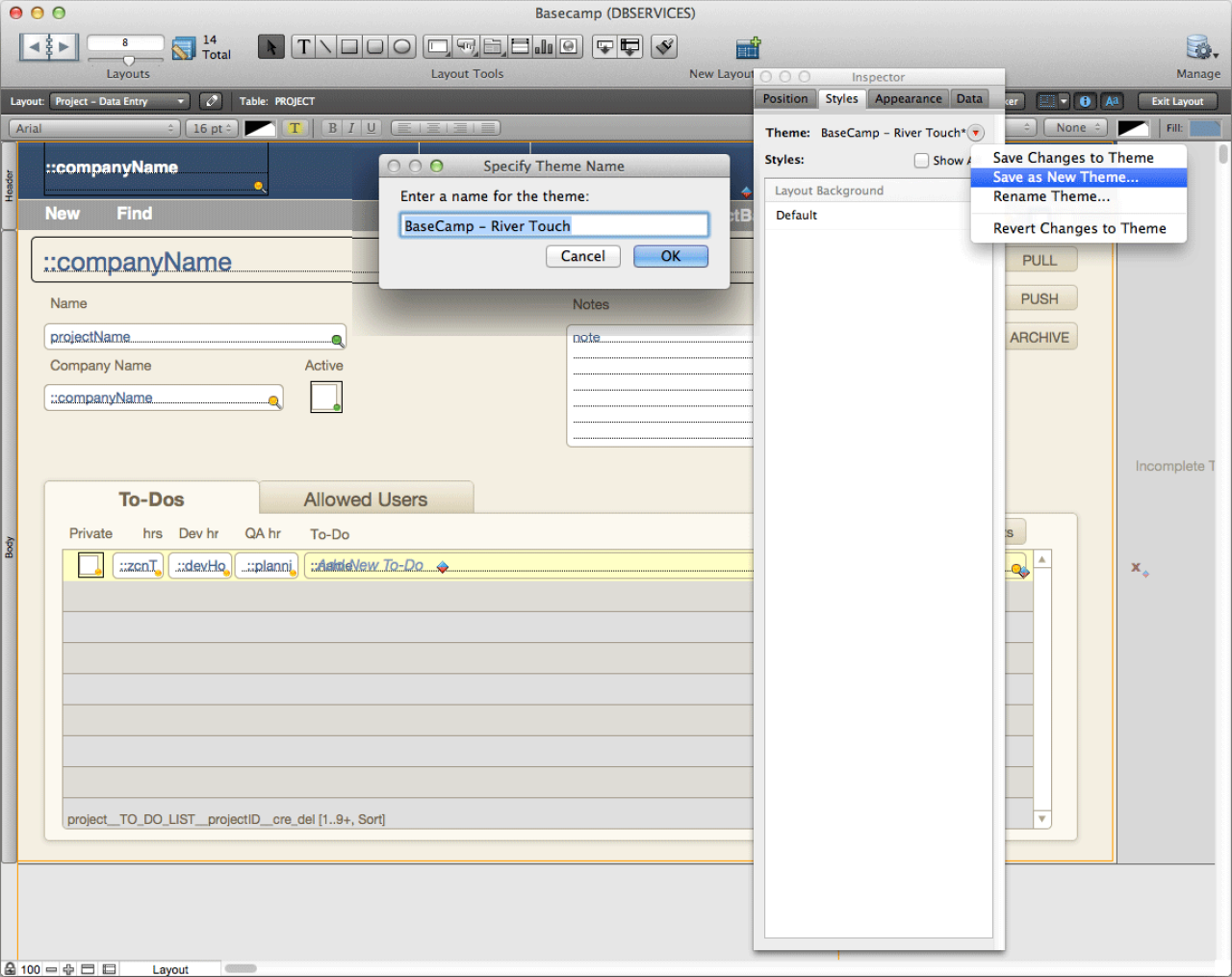
The process for creating a custom theme is done in layout mode with the Inspector. FileMaker will not let you save a new theme until you have changed an existing one. After saving your change to the style, you will see the red triangle next to the theme name in both the Styles and Appearance tabs of the Inspector. From here, you can choose to "Save Changes to Theme" or "Save as New Theme". Both options will create a custom theme in your FileMaker file.

If this is an existing system and has multiple layouts with the same theme applied, I would recommend choosing "Save Changes to Theme". That way, all layouts with this theme will have the new custom theme applied to them as well. If you choose "Save as New Theme", you will have to manually apply your custom theme to all the other layouts.
Note: If you upgraded from FileMaker 11 or earlier, all your layouts will have the Classic theme applied. FileMaker does not allow you to "Save Changes to Theme" for the Classic Theme.
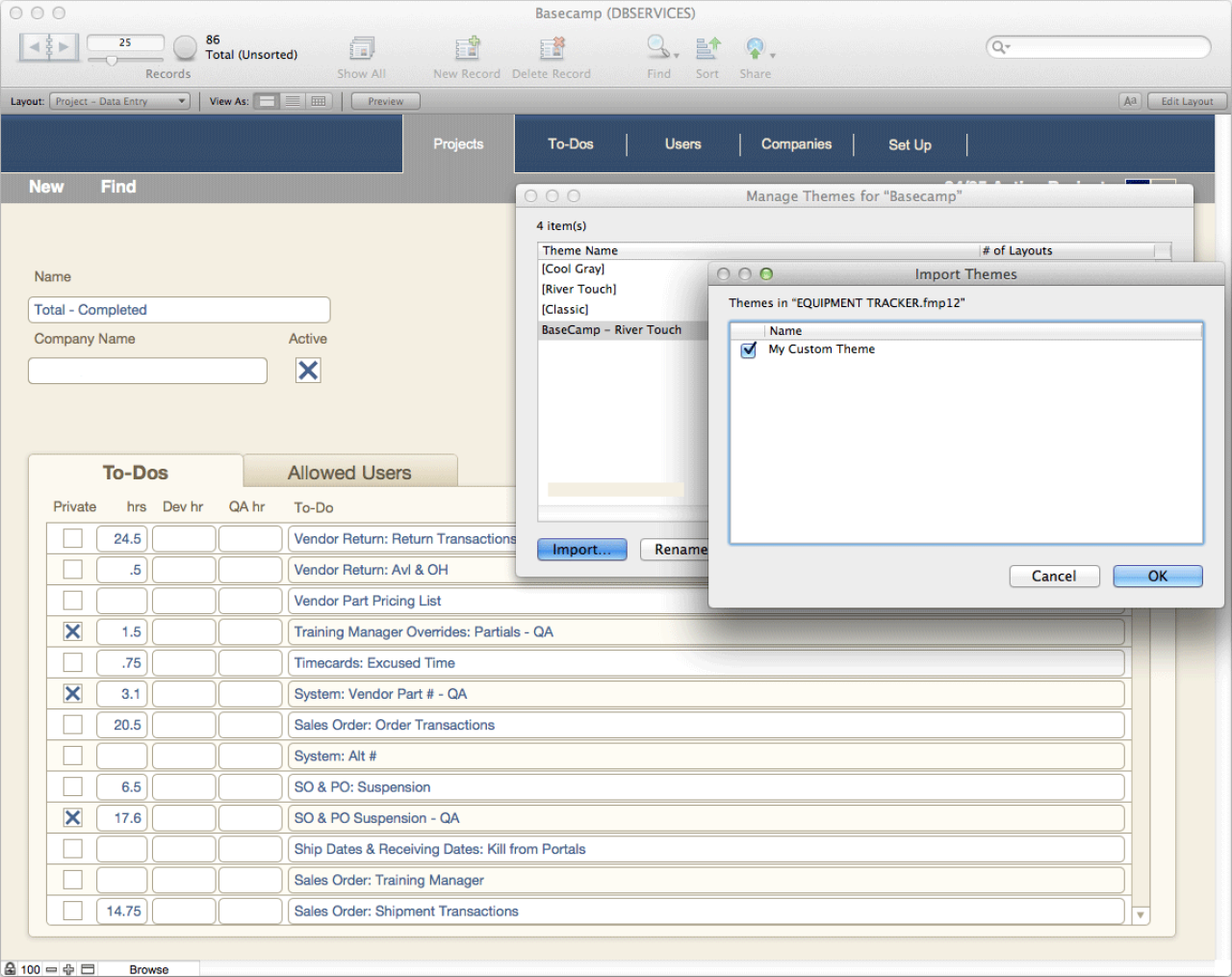
Importing Themes

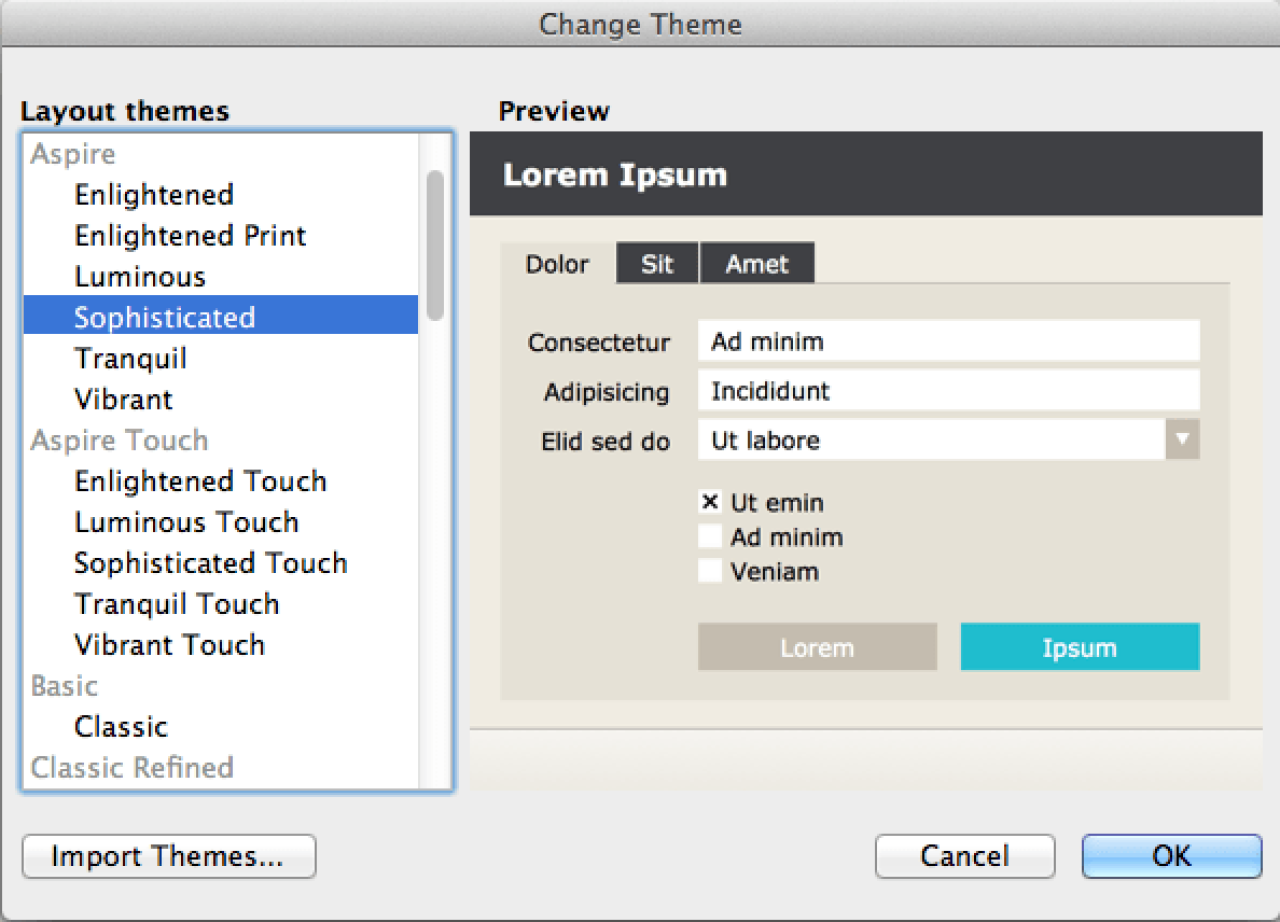
Creating custom themes is great. However, it is only half of the piece to this puzzle. Being able to reuse our themes across multiple files or solutions is just as important as creating them in the first place. You can do this from the theme manager, File > Manage > Themes or from the Change Theme window in Layout mode. Reusing themes follows the same method as importing other FileMaker objects. First, choose the FileMaker file that contains the custom theme; then, select it from the list of available custom themes. It will now be part of your FileMaker database and can be applied to any layout.
Styles
In FileMaker 13, we now have the ability to specify styles at the object, layout, or theme level. Which level you choose to save your style at depends on whether you intend to reuse the style or not.
Object Level - Only exists on the individual object, can not be reused
Layout Level - Can be reused on the current layout
Theme Level - Can be reused across other layouts
Now that we know how to create our own theme, let's customize it further.
Object Level Styles
Object level styling is what FileMaker developers have been doing for years. Choose any object on a layout and modify it via the Inspector. These changes are saved to the individual object on the current layout.
Layout Level Styles
To take our object level style to the next level, we need to save it to the layout level. Saving it at the layout level will allow you to reuse your style in the current layout. The image on the right shows the default style for an edit box in one of my favorite themes, River Touch. Since it's a touch theme, the fields are 18pt font for easy use by hand. We would like to scale that down to a size appropriate for a desktop computer, say 13pt. I went ahead and formatted the field above it to display the way all default fields should appear.
From the Inspector, you can easily identify the applied style by the red triangle. Click the red triangle to save your changes. You have two options: Save Changes to Current Style or Save as New Style. It is important to understand the difference. If you Save Changes on the default style, then any newly created fields will start with these defaults. This method of saving defaults is a great improvement over previous versions. The other option is to Save as New Style. This new style won't automatically be applied to new fields, but the style can be reused with other objects of the same type.
Theme Level Styles
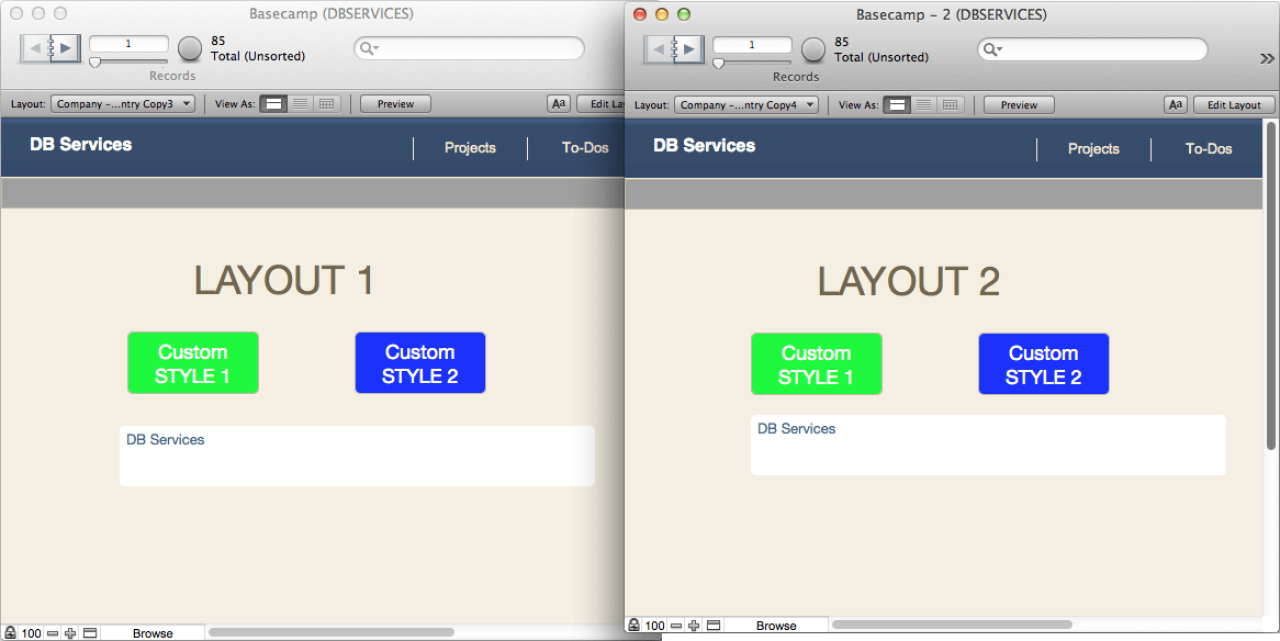
To reuse our layout-level style across multiple layouts, we first need to save our style to the theme. Just like at the layout level, we have two choices: Save Changes to Theme or Save as New Theme. Save Changes to Theme will save all of the layout-level styles to the theme, not just the current one in the Inspector. Furthermore, all layouts with the theme will be automatically updated. This is where the "C" (Cascading) in CSS comes into play. The Cascading nature of CSS will first apply any object-level styles, the layout-level style will apply any attributes not defined at the object level, and finally any attributes not defined by the object or layout level will be set by the theme. The two layouts below have the same theme applied; the green button, blue button, and text field all have custom styles saved at the theme level.
IMPORTANT! SAFELY CHANGING THE DEFAULT STYLES
When you choose Save as New Style, it only stores CSS for the attributes you have explicitly set. If you later save a new default style at the theme level, any attributes not defined by an object level or layout level style will be updated. This may follow conventions for other applications and CSS. Unfortunately, FileMaker does not show us the individual CSS elements for our custom styles, making it difficult to know what will be applied and/or updated. It can be very frustrating as a user. I hope FileMaker will make the CSS more transparent by allowing us to view what attributes are explicitly set in a custom style.
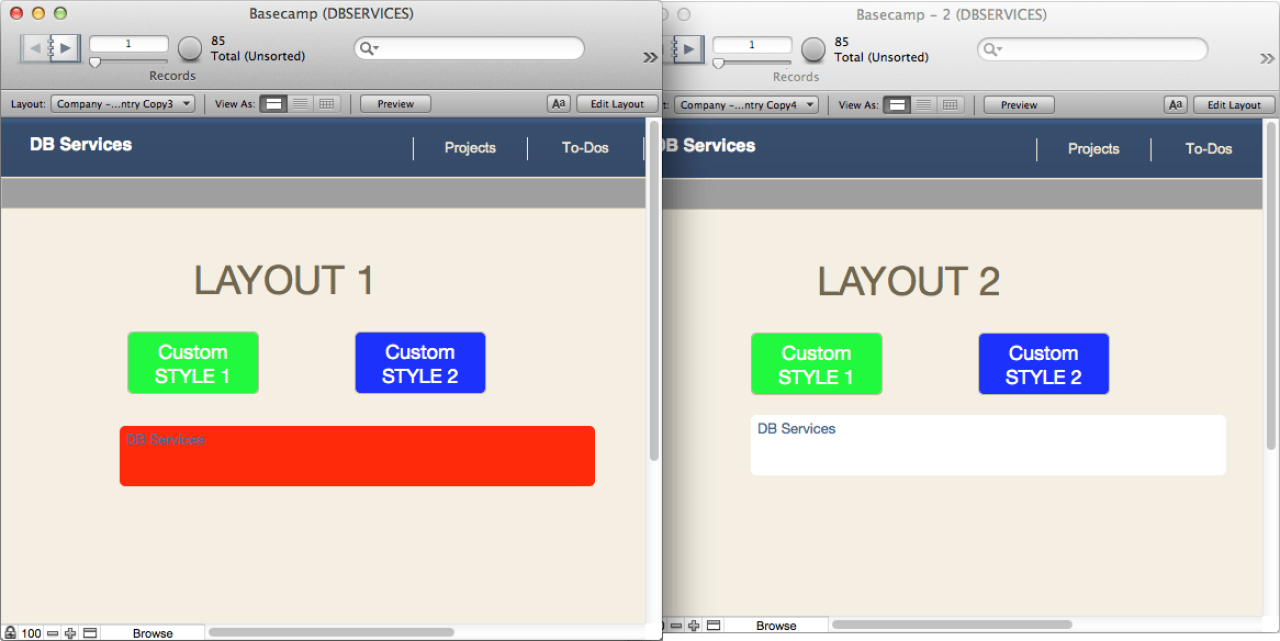
Now let's edit the text field below the buttons on layout 1 to have a red background, ensuring my changes are saved to style at the layout level. Notice layout 2 (below) did not update. This is because we did not save our changes to the theme, we saved just to the layout style.


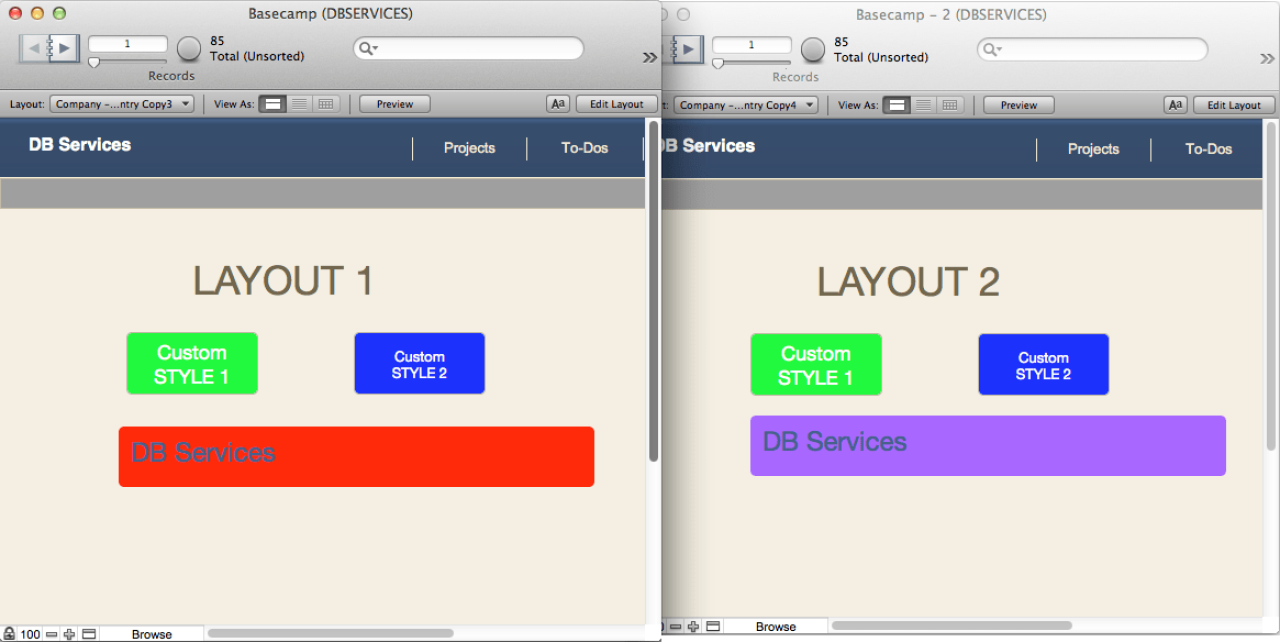
Next, in layout 2 we will update the blue button to make the font smaller and the text box below it have a purple background and 24pt font. This time, I'll save the changes to both at the theme level. Layout 1 now has the same blue button, the text box is still red, but the font size has been changed to 24pt font. Even though both text objects still have the same style applied from the Inspector, visually they are different.

We have now introduced fragmentation into our layouts. Upon closer examination of Layout 1, we find the layout theme is not saved. Since Layout 1 does not have the most recent version of the theme, we have a few options to deal with it. We can save Layout 1 as the theme, which will cause the edit box on Layout 2 to become red. Any other layouts with this theme will be updated as well.
Another option is to use "Revert Changes to Theme" from the Inspector. For example, in Layout 1, Revert Changes to Theme will revert any layout-level styles since the last time the theme was saved on the current layout, effectively removing the fragmentation between these two layouts. The best part is it will only affect theme and layout-level styles and any object styles specific to this layout will be unaffected.
Note: Saving changes to a theme is an irreversible step. Reverting your layout will not revert the theme once it has been saved.
Recap
Once you have applied custom styles at the theme level to all your objects, we can do something that was not previously possible with native FileMaker: Update an object's appearance on one layout and see those changes applied across the entire database. Tired of looking at that white layout background? Simply change the color and save your theme. This is a powerful new feature we are excited to take advantage of in our solutions. You do have to be careful due to the lack of visibility as to which styles are theme level and which are layout-level. I am certain FileMaker will improve upon this visibility in the future. If you'd like any assistance, please contact us.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.