Interactive containers were introduced in FileMaker 12 to enable users to view the content of PDFs, audit files and video files directly in FileMaker Pro. A common use case for interactive containers is to use them to scroll through pages of a PDF, zoom in and out, and copy text, all without having to leave FileMaker Pro.
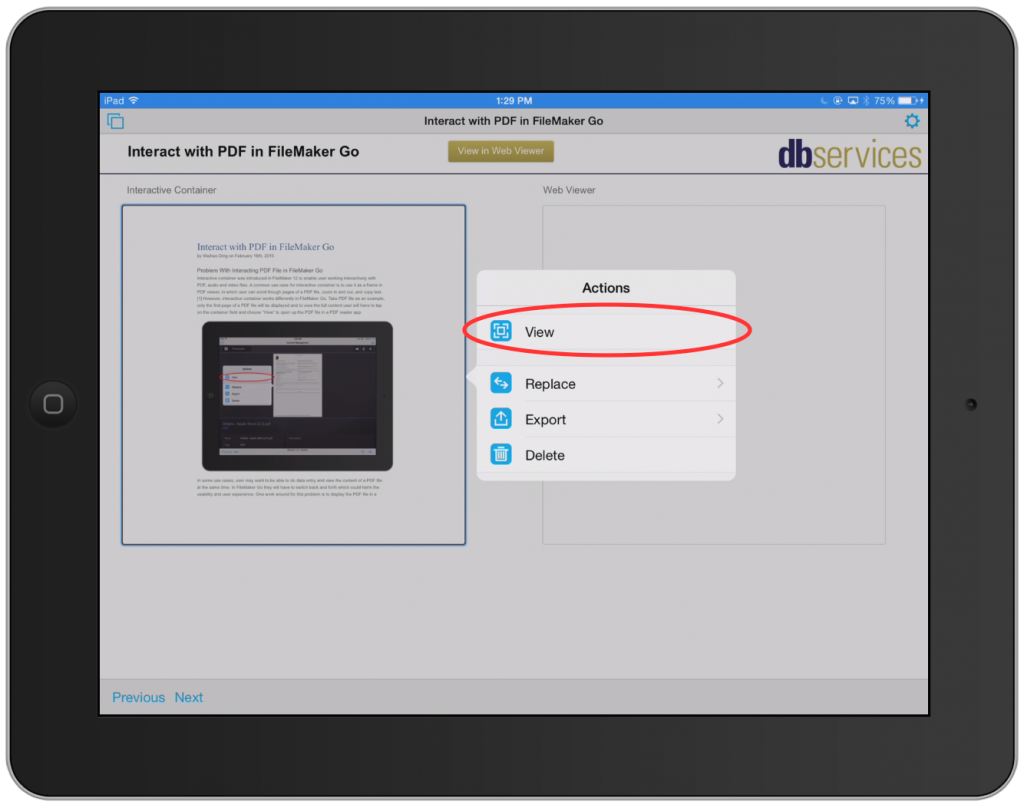
The problem, however, is that interactive containers aren’t fully supported in FileMaker Go. For example, PDFs only show their first page and to view the full content the user will have to tap on the container field and choose “View” to open up the PDF file in a PDF reader app.

In some use cases, the user may want to be able to do data entry and view the content of a PDF file at the same time. In FileMaker Go they will have to switch back and forth which could harm the usability and user experience. One workaround for this problem is to display the PDF in a web viewer instead of a container field. This can be done natively in FileMaker Go.
Web Viewer + File URL = Interactive PDF
Web viewer, as a browser inside FileMaker, not only can show web pages, but it can show files on your device as well. Hence, we can display PDFs on our devices in a web viewer. The URL we use to retrieve the PDF file is called File URL
File URL usually takes the form of
file://host/path
If file resides on a different machine, you should specify the fully qualified domain name as host. Otherwise you can omit the host part and it is taken to be “localhost”.
Path is the directory path to the file you want to retrieve. It takes the form of directory/directory/…/file_name.
As an example, let’s say I want to retrieve a txt file named “foo.txt” stored in folder folder1/folder2/ on my device. Since the file is local, I would omit the host part. Path would be folder1/folder2/foo.txt. Put them together, the file URL is “file:///folder1/folder2/foo.txt”.
Note that I used three “/“ in between “file:” and “folder1/…”. The reason is, technically speaking, when host is omitted, you should keep the “/“ after it. However many interpreters can handle situations where the third “/“ got omitted together with the host. On the iPad we can use either form. Both “file:///folder1/folder2/foo.txt” (three slashes) and “file://folder1/folder2/foo.txt” (two slashes) are recognizable on iPad.
So in order to display the PDF in a web viewer, all we need to do is to export the PDF and use the path to the exported file as a file URL in the web viewer.

A Step-by-Step Example
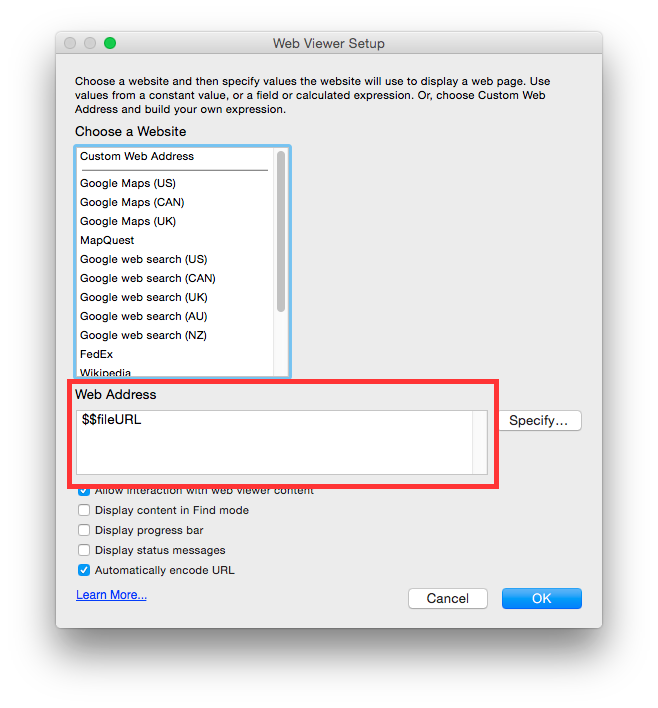
1. Since we will display the PDF in a web viewer, you will need to add a web viewer to your layout. Double click the web viewer in Layout mode to set the Web Address for the web viewer to be a global variable that’s going to store the file URL.
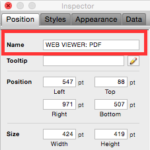
2. Then you need to name your web viewer using the inspector.

3. Build a script to export the PDF file and display it in web viewer. Here is an example:
#PURPOSE: To export PDF file to temp folder and set web viewer
#Start, End Context: Sample File, Sample File
#2015-02-16, WD, Created script.
#
#
#----------INITIALIZE-----------
Allow User Abort [ Off ]
Set Error Capture [ On ]
Freeze Window
#
#
#----------HANDLE UI ERRORS-----------
Perform Script [ "UI - Halt If Not in Browse Mode" ]
Perform Script [ "UI - Halt If No Records in Found Set" ]
Perform Script [ "UI - Commit Record and Halt If Invalid" ]
#
#
#----------POPULATE PARAMETERS, VARIABLES, CONSTANTS-----------
#Constants
Set Variable [ $TASK_NAME; Value:"View PDF in Web Viewer" ]
Set Variable [ $ERROR_MSG_SUMMARY; Value:"Unable to view field PDF in web viewer. " ]
Set Variable [ $CONTAINER_PDF; Value:"CONTAINER: PDF" ]
Set Variable [ $WEB_VIEWER_PDF; Value:"WEB VIEWER: PDF" ]
#
#
#----------MAKE SURE THERE IS A PDF TO VIEW-----------
If [ IsEmpty ( Sample File::pdf ) ]
Show Custom Dialog [ Title: "Sorry"; Message: $ERROR_MSG_SUMMARY & "There is no PDF to view. Please insert
a PDF file to the container field."; Default Button: "OK", Commit: "Yes" ]
Go to Object [ ]
Insert PDF [ ]
Exit Script [ Result: 0 ]
End If
#
#
#----------EXPORT PDF TO TEMP FOLDER-----------
#Copy pdf to temp container
Set Field [ Sample File::zgcTempExport; Sample File::pdf ]
#Grab temp path
Set Variable [ $filePath; Value:Get( TemporaryPath ) & GetContainerAttribute( Sample File::zgcTempExport ;
"filename" ) ]
#Generate FM file path
Set Variable [ $filePathFM; Value:"filemac:" & $filePath ]
#Export to temp path
Export Field Contents [ Sample File::zgcTempExport; "$filePathFM" ]
#Error trap export
Set Variable [ $lastError; Value:Get( LastError ) ]
If [ $lastError ≠ 0 ]
Go to Layout [ original layout ]
Show Custom Dialog [ Title: $TASK_NAME; Message: $ERROR_MSG_SUMMARY &
"Could not export PDF to temp folder." & "¶¶" &
"ERROR: " & fmErrorMessage( $lastError ); Default Button: "OK", Commit: "Yes" ]
Exit Script [ Result: 0 ]
End If
#Generate file URL
Set Variable [ $$fileURL; Value:"file:/" & $filePath ]
#
#
#----------SET WEB VIEWER-----------
#Go to target layout
Go to Layout [ "Example" ]
#Set web viewer
Set Web Viewer [ Object Name: $WEB_VIEWER_PDF; Action: Reset ]
Go to Object [ Object Name: $WEB_VIEWER_PDF ]
#
#
#----------WRAP UP-----------
Exit Script [ Result: 1 ]Example Script Breakdown
Copy the PDF to a temporary container field. In our example, Sample File::pdf is where the PDF stored. Sample File::zgcTempExport is a global container field created to temporarily store the PDF that needs to be exported. By doing this we can make this script more generic. If you have multiple sources to display you can simply change this step without having to change the whole script.
#Copy pdf to temp container Set Field [ Sample File::zgcTempExport; Sample File::pdf ]
Grab temp path. We will export the PDF to iPad’s temporary path since we don’t actually want to expose the exported file to the user and want it to be automatically cleaned out at some point after use.
#Grab temp path Set Variable [ $filePath; Value:Get( TemporaryPath ) & GetContainerAttribute ( Sample File::zgcTempExport ; "filename" ) ]
Generate the FileMaker file path by adding prefix “filemac:” in front of your file path.
#Generate FM file path Set Variable [ $filePathFM; Value:"filemac:" & $filePath ]
Export to temp path. Use “Export Field Contents” script step to export the PDF file to the path stored in variable.
#Export to temp path Export
Field Contents [ Sample File::zgcTempExport; “$filePathFM” ]
#
#Error trap export
Set Variable [ $lastError; Value:Get( LastError ) ]
If [ $lastError ≠ 0 ]
Go to Layout [ original layout ]
Show Custom Dialog [ Title: $TASK_NAME; Message: $ERROR_MSG_SUMMARY & "Could not export PDF to temp folder." & "¶¶" & "ERROR: " & fmErrorMessage( $lastError ); Default Button: “OK”, Commit: “Yes” ]
Exit Script [ Result: 0 ]
End If
Generate file URL. In this step we added the prefix “file:/“ in front of $filePath to get a file URL. Note that I only add one “/“ here. Together with the ‘/“ returned at the beginning of Get ( TemporaryPath ) that give us two “/“ in total, regardless of whether the host name is omitted or not. I did this to increase portability. Using “file://“ (double slashes) is fine on iOS and Windows, but not on Mac OS. “file:/“ (single slash) works on all three platforms.
#Generate file URL Set Variable [ $$fileURL; Value:"file:/" & $filePath ]
Go to target layout and set web viewer. These two steps are just to make sure the web viewer will refresh and show the PDF properly. This script could be either added to a script trigger or bound to a button. Be sure to download our Interactive PDFs in FileMaker Go Sample file to get a better understanding of how this work.
#Go to target layout
Go to Layout [ “Example” ]
#
#Set web viewer
Set Web Viewer [ Object Name: $WEB_VIEWER_PDF; Action: Reset ]
Go to Object [ Object Name: $WEB_VIEWER_PDF ]
Conclusion
By combining web viewers and file URLs you can show the contents of a PDF in FileMaker Go that works in a similar way as interactive containers in FileMaker Pro. This will expand the use cases for FileMaker Go solutions and enhance the usability when users need to do data entry and view the content of a PDF at the same time. Contact us if you would like help with interactive PDFs in FileMaker Go.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.
Download the Interactive PDFs in FileMaker Go File
Please complete the form below to download your FREE FileMaker file.