
FileMaker 14 introduced several new design tools that can greatly enhance the user experience and modern look of a FileMaker application. One of the most exciting of these is the addition of button icons. Gone are the days of grouping a graphic image over a button object. Along with adding text to a button object, you can now add an icon. You can choose your own image for the icon or use one of the 140 glyphs that come with FileMaker 14.
A glyph is a vector image that is rendered from a mathematical formula, and thus can be scaled to any size without losing quality. This means that they will look crisp on retina displays of any resolution. Not only that, but glyph color can be chosen in the Inspector!
Let’s take a look at how to add button icons.
Adding an Icon to a Button
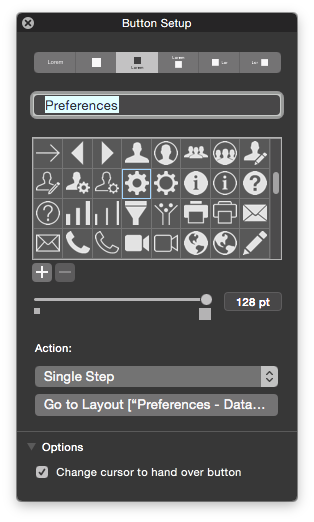
The biggest change about configuring buttons in FileMaker 14 is the new button setup dialog. This  provides a user-friendly way to quickly set up buttons. In order to set up a button with an icon:
provides a user-friendly way to quickly set up buttons. In order to set up a button with an icon:
Choose icon location. There are six different formats for button layout. Choose between icon, text, or both in various positions relative to each other.
Enter button text. If you have chosen to include text with the button icon, you can specify it here.
Choose Icon. Choose from 140 preset glyphs or add your own images to the list. Any image format can be added, however only SVG images will have the flexibility of the native FileMaker glyphs.
Set the icon size. Using the slider or edit box, you can set the icon size between 8 and 128 points.
Button icons can also be added and configured in the same way for popover buttons and button bars.
Button Icon Styles
After setting up the button, the icon can be further styled in the inspector. There is now an option to apply styling colors to the icon itself.![]()
This has flexibility to set normal, hover, pressed, and in-focus states for the icon separately from the button. This could be useful if you wanted to have the icon highlight a color when the cursor hovers over, for example.
Conditional Formatting
Configuring button icons does not stop with the Inspector; button icons can be conditionally formatted to change color based on a formula. This icon color condition will also apply to button bar icons and popover button icons. What you might not expect is that this icon color condition also affects radio button set icons and checkbox set icons. This is consistent with the increased control over the atomic level of all objects that FileMaker 14 makes available for modification.![]()
Conclusion
Button icons are a powerful addition to FileMaker’s tools for modern user experience and design. FileMaker 14 has a big focus on new design tools and increasing the level of control over layout objects, adding further flexibility for developers. Check out some of the other new interface features in the following articles:
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.





