
WebDirect enhances the FileMaker platform by allowing you to publish your database to the web like never before. Real-time updates, a defining characteristic of the FileMaker experience, have made their way to the web. The real-time updates make WebDirect behave just like the Desktop client, where changes to a record are automatically synced to connected users without the need to manually refresh the screen. What makes WebDirect stand out above other web technologies is that no web development skills are required. Just like its predecessor, Instant Web Publishing (IWP), building a solution for WebDirect follows the WYSIWYG (What You See Is What You Get) format all FileMaker developers have grown accustomed to. Simply build your database using FileMaker Pro, host it with FileMaker Server 13, and you can access your database application via a web browser!
WebDirect is very simple to get up and running, but don't let that simplicity fool you: Testing and optimizations for WebDirect are key to an enjoyable user experience. Almost every interaction, whether it be a keystroke or mouse click, is handled by the server, effectively transforming your web browser into a thin client. For those interested, WebDirect utilizes the Vaadin Web Application Framework, or "v-app", underneath. In a sense, FileMaker Server becomes a terminal server hosting its own v-app. As you can imagine, this architecture requires a significant amount of resources on the server. Let's discuss a few ways to help optimize your solutions for performance keeping in mind how server-intensive WebDirect is.
Dedicated Layouts
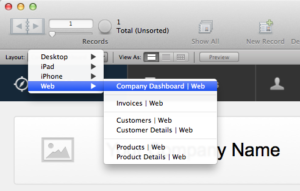
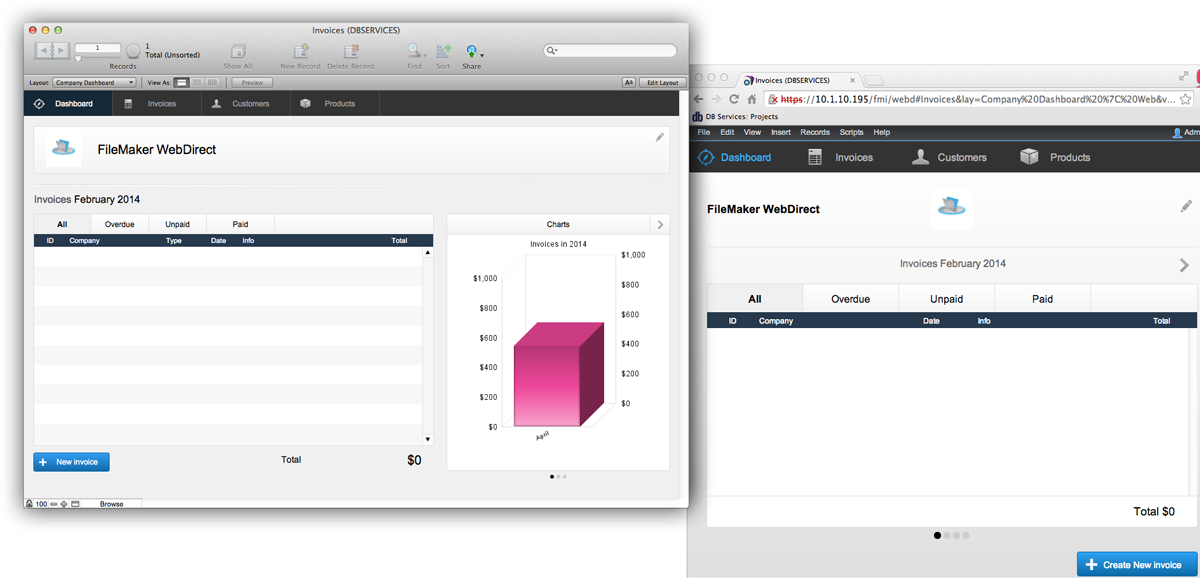
 If you have ever developed for IWP or FileMaker Go you will already be familiar with the concept of dedicated layouts. The idea is to create separate layouts or screens devoted to each platform, e.g. Desktop, iPad, iPhone, and Web. In the Invoice Starter Solution that comes with FileMaker 13, you can see that FileMaker makes use of dedicated layouts, even for WebDirect. The WebDirect layouts minimize the number of objects displayed on-screen through the use of a slide control. As a user I can still access all of the same data and charts but only one at a time, ensuring the layout loads quickly in the browser and the server isn't wasting CPU cycles trying to translate a huge layout into HTML and CSS.
If you have ever developed for IWP or FileMaker Go you will already be familiar with the concept of dedicated layouts. The idea is to create separate layouts or screens devoted to each platform, e.g. Desktop, iPad, iPhone, and Web. In the Invoice Starter Solution that comes with FileMaker 13, you can see that FileMaker makes use of dedicated layouts, even for WebDirect. The WebDirect layouts minimize the number of objects displayed on-screen through the use of a slide control. As a user I can still access all of the same data and charts but only one at a time, ensuring the layout loads quickly in the browser and the server isn't wasting CPU cycles trying to translate a huge layout into HTML and CSS.
Good News!
If you already have dedicated IWP layouts you can easily transition the layouts to WebDirect and use FileMaker Themes.

FileMaker Themes
With FileMaker 12 came Themes, which are built upon a new layout engine that utilizes Cascading Style Sheets (CSS). CSS is most commonly found in web pages and is used to format objects within a layout in FileMaker without needing to repeat that formatting information across multiple objects of the same type. This greatly reduces the amount of code needed to render a layout. FileMaker definitely had WebDirect in mind as they transitioned to the new layout engine.

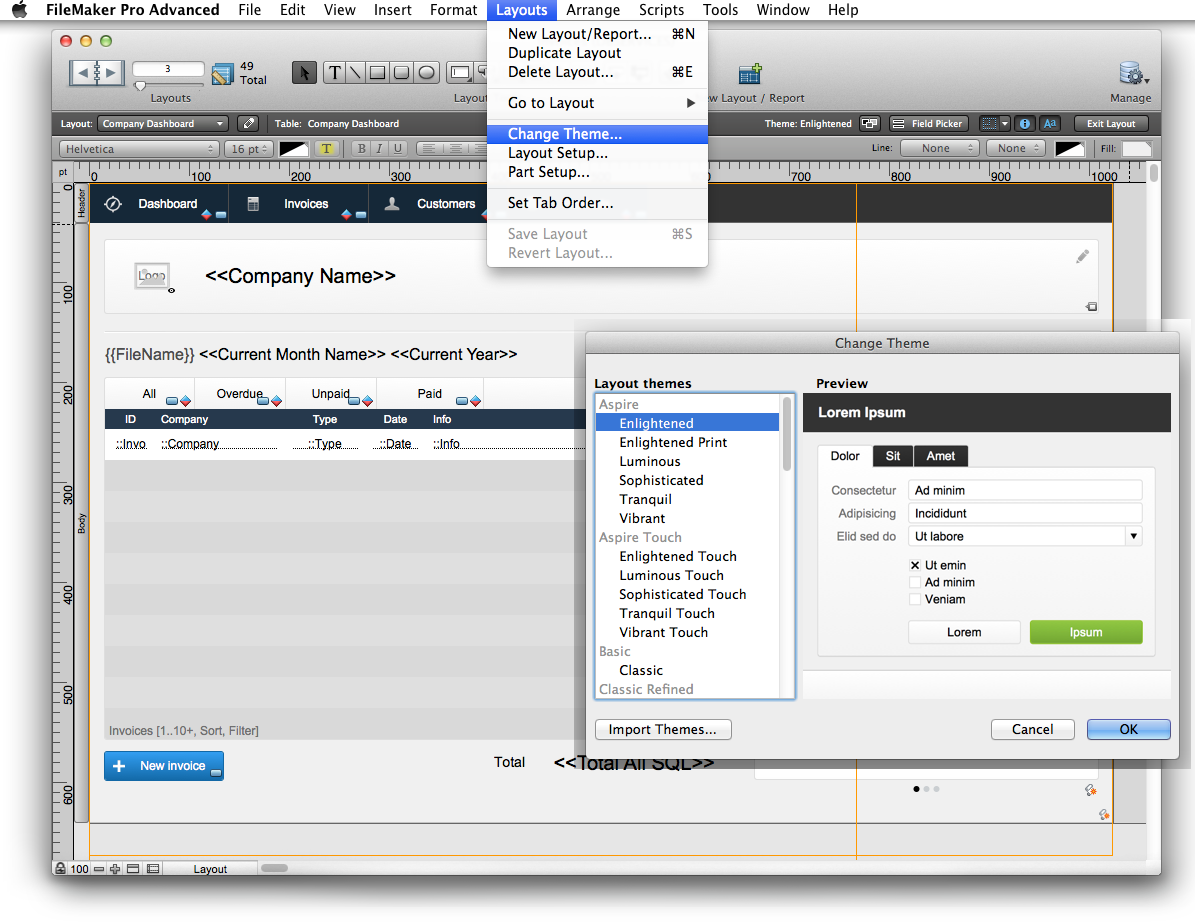
When optimizing for WebDirect, your goal is to minimize the amount of CSS and data that needs to be transferred between the server and web browser. Using themes (as opposed to local styles) allows you to optimize your CSS. By far the easiest way to remove all local styles on a layout and start using only theme-level styles is to change a layout's theme. In Layout mode, choose Change Theme from the Layouts menu. Select a different theme for your layout and choose OK. You're done! This layout is now optimized for use with WebDirect.
What Just Happened?
FileMaker removed all local styles when you applied the new theme to your layout. All formatting on the layout now comes from the theme, ensuring the CSS needed to render the layout is as small as possible, optimizing performance for both the server and client.
Avoiding Local Styles
Each time you change the appearance of any of your objects without saving those changes to the theme, you are creating a local style. Local styles add to the overhead required to render your layout, putting more workload on the server and client. Because of that, you should try to avoid using the format painter and copying and pasting of layout objects. Doing so does not retain the style of the original object and instead creates a new local style.

In addition, if you upgraded a solution created prior to 12, you will want to convert local styles into theme styles. Due to the absence of themes prior to 12, converted solutions are chock-full of local styles because that was the only way formatting could be done in older versions.
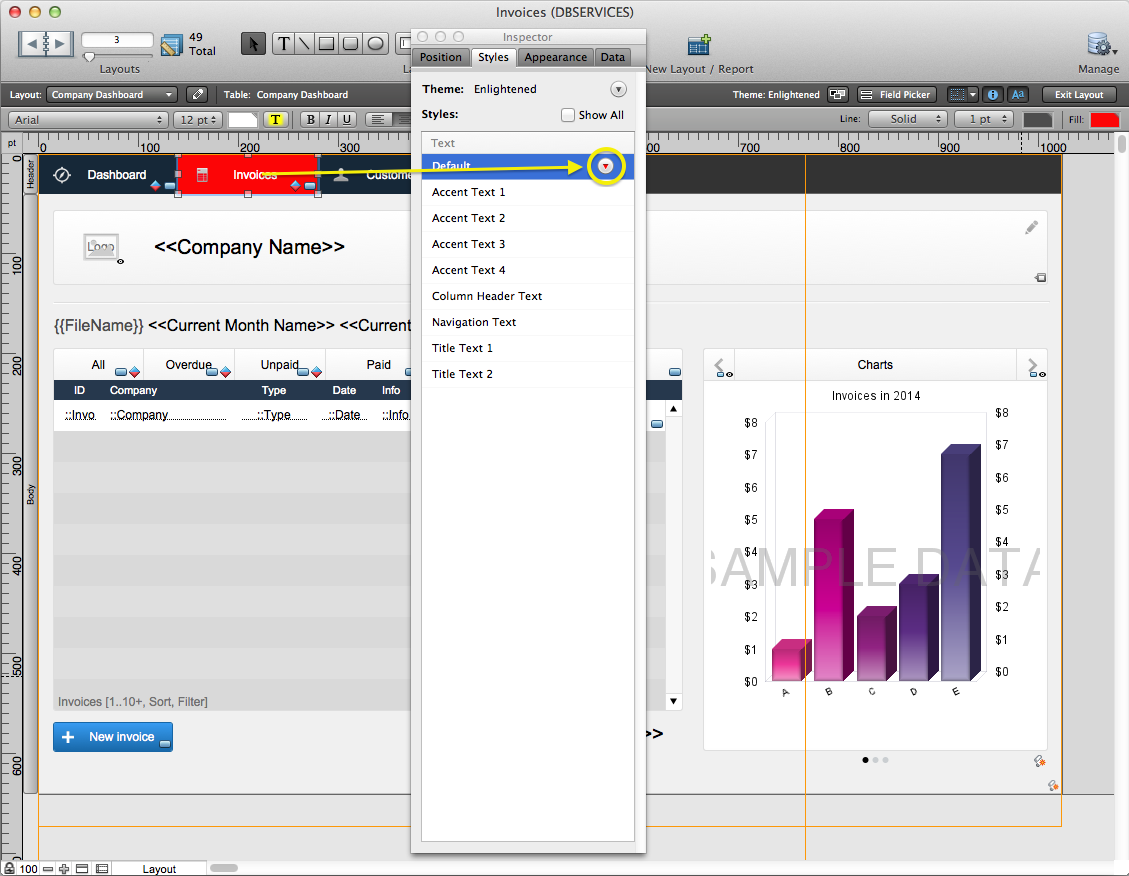
Local styles can be identified in the Inspector by looking for the "Dreaded Inverted Red Triangle"! (I like to call them DIRTy layout objects but it hasn't caught on around the office.) Avoid having local styles for your layout objects.
Luckily, FileMaker has provided a way to clean up local styles and minimize the impact they cause. Stay tuned for part two in which we discuss preparing existing layouts for WebDirect.
Did you know we are an authorized reseller for Claris FileMaker Licensing?
Contact us to discuss upgrading your Claris FileMaker software.





